Initial concepts
So, what we can do with the Platform?
How do I know if my company needs a chatbot?
Register and login
First Steps - Creating your project
Choose your plan
Profile
Permissions system
Project Dashboard
Platform's Glossary
2-Factor Authentication
Invalid authentication code
General settings
Artificial Intelligence
Weni Brain
Zero Shot Learning
WeniGPT
What is the Weni Platform's AI Module?
Overview
What is an Intelligence?
Intents and Entities
Hands-on
Creating an Intelligence
Training your Intelligence
Intelligence Force
Tests
Inbox
Translating your dataset
Share your AI with translators
Requesting authorization
Versions
Settings
Integration
Integrate an intelligence to your project in the Weni Platform
Introducing the Content Intelligence
Integrating a Content Intelligence
Updates
Glossary
Guidelines and Good practices
Flows
Expressions and Variables Introduction
Variables Glossary
Expressions Glossary
Flows Creation
Flows introduction
Flow editor and tools
Action cards
Decision cards
Adding Media to the message
Call Webhook: Making requests to external services
Split by Intent: Using Classifiers
Import and export flows
Using expressions to capture the user's location
Viewing reports on the platform
Route markers
Studio
Contacts and Messages
Groups
Messages
Triggers and Campaigns
Adding a trigger
Triggers Types
Tell a flow to ignore triggers and keywords
Campaign introduction
How to create a Campaign
Editing events
Creating contact from an external Webhook
Contact history
How to download, extract, transform and combine archived data from Weni Flows
Channels
Settings
Channels Introduction
Adding a Facebook Channel (RapidPro)
Adding a Viber channel
How a SMS Integration Works
General API concepts and Integrations
How to create a channel on twitter
How to create a channel on Instagram
Main steps to active Whatsapp for UNICEF
Adding Discord as a channel
Creating a Slack Channel
Adding a Viber channel (RapidPro)
Creating a Microsoft Teams channel
Weni Integrations
How to use the integrations module
Adding a Web channel
Adding a Telegram channel
How to create a channel with whatsApp demo
Whatsapp: Weni Express Integration
How to create template Messages: Whatsapp
Creating a Microsoft Teams Channel
Whatsapp Business API
Integrations
Human Attendance
Weni Chats: Introduction to the Chats module
Weni Chats: Setting Up Human Attendance
Weni Chats: Human Service Dashboard
Weni Chats: Human Service Management
Weni Chats: Attendance distribution rule
Weni Chats: Using active triggering of flows
Weni Chats: CoPilot
Ticketer: Ticketer on Rapid Pro
Ticketer: How to integrate Rocket.Chat as a ticket service on the Weni Plataform
How to send message templates through RocketChat
RocketChat call routing
RCAdmin API: Agent-Activity
U-Partners - Proper use of features
Using groups to organize human attendance
Data and BI
How to Install and Use the Weni Data Connector for Power BI
Incremental Update - Power BI
Explore Weni's Database Documentation
Tips for Data Modeling in Power BI
Filter using Contact Fields in Power BI
UX Writing
- All Categories
- Channels
- Weni Integrations
- Adding a Web channel
Adding a Web channel
 Updated
by Giovana Borges Feitosa
Updated
by Giovana Borges Feitosa
By integrating the channel, you can customize aspects of Webchat such as: Color, message spacing, message indicators, avatar, and more! Thus, ensuring everything that Weni Plataforma has to offer, with the face of your brand.
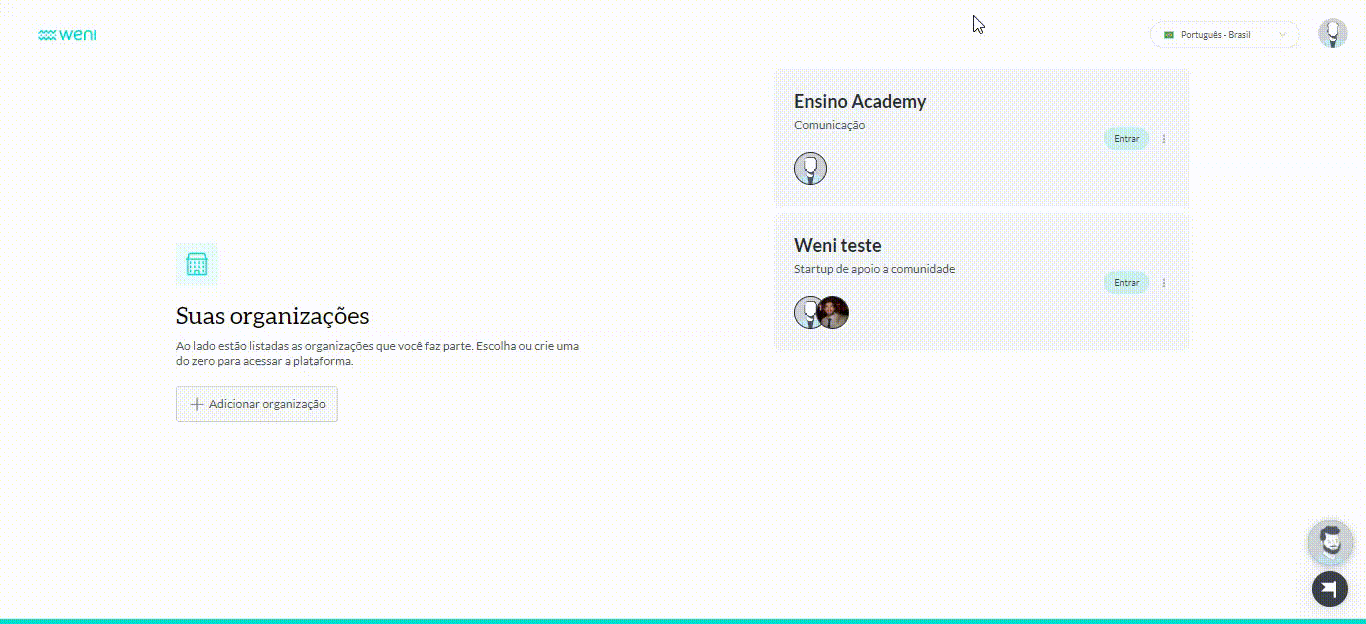
- To integrate your chat into a web channel, you first have to join the Organization, which is located the project in which it will be integrated.
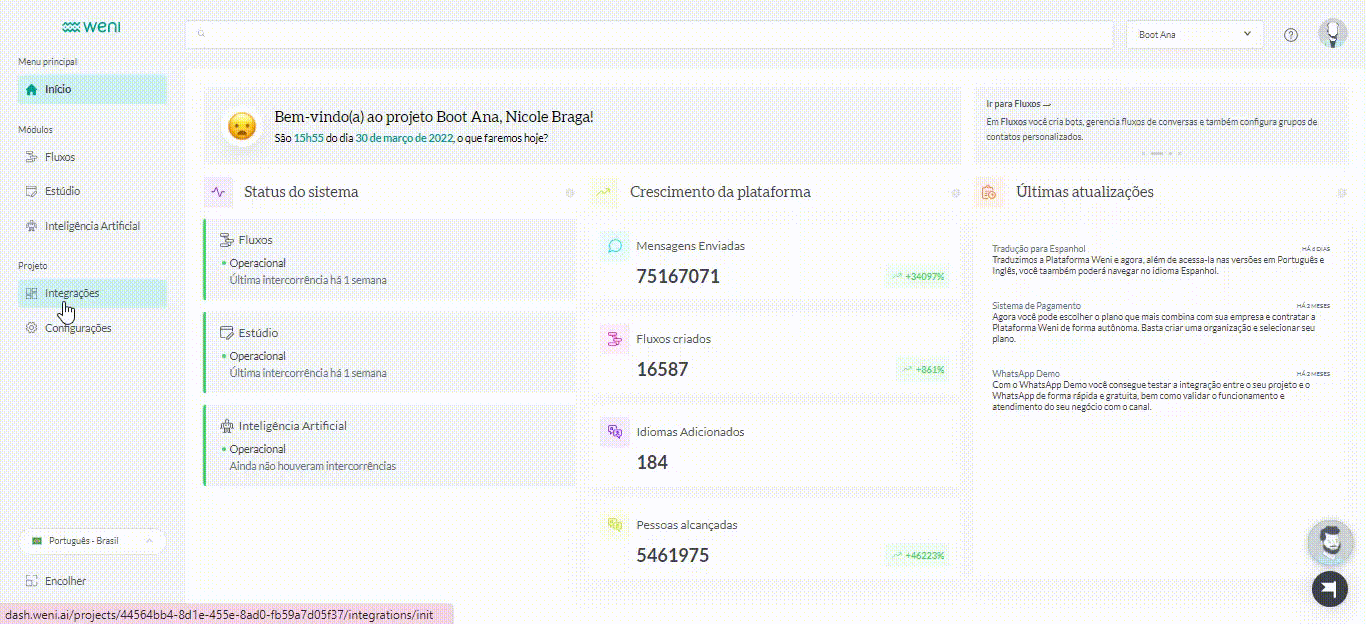
- Find the project you want to integrate.

- On the sidebar sidebar, click integrations.
- By clicking on integrations, you select the Weni Web Chat option.
- In installed apps, select Weni Web Chat again, and your chat is ready to be customized.

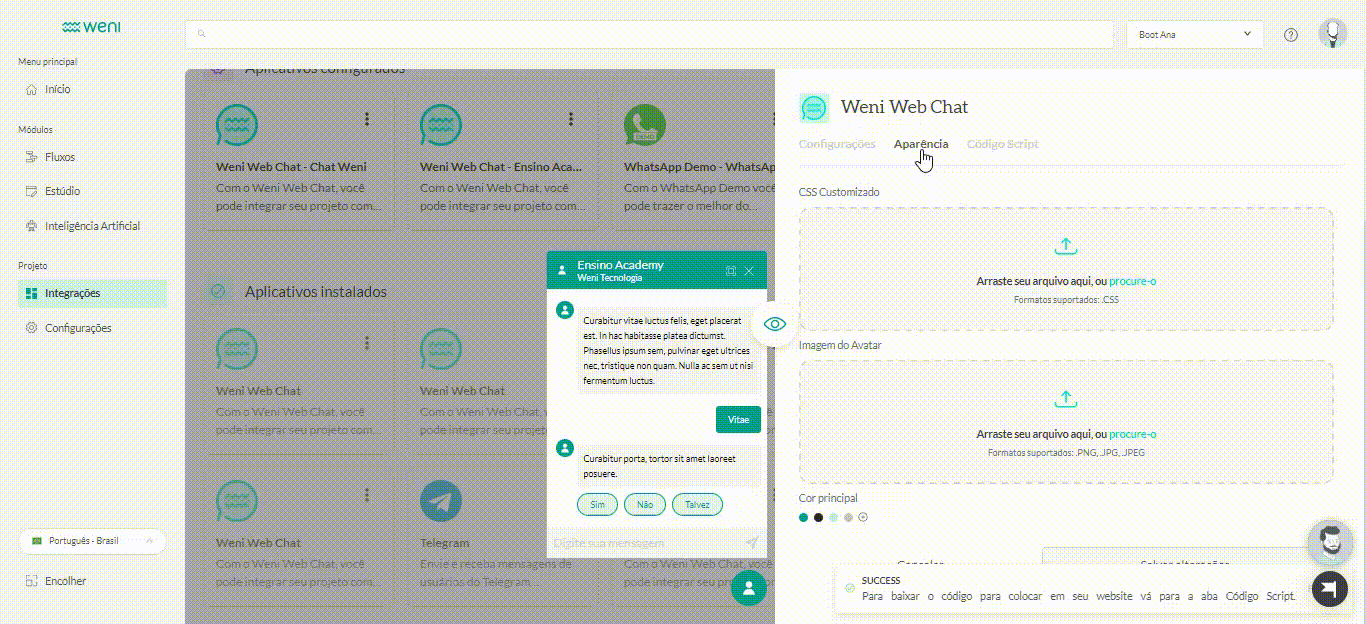
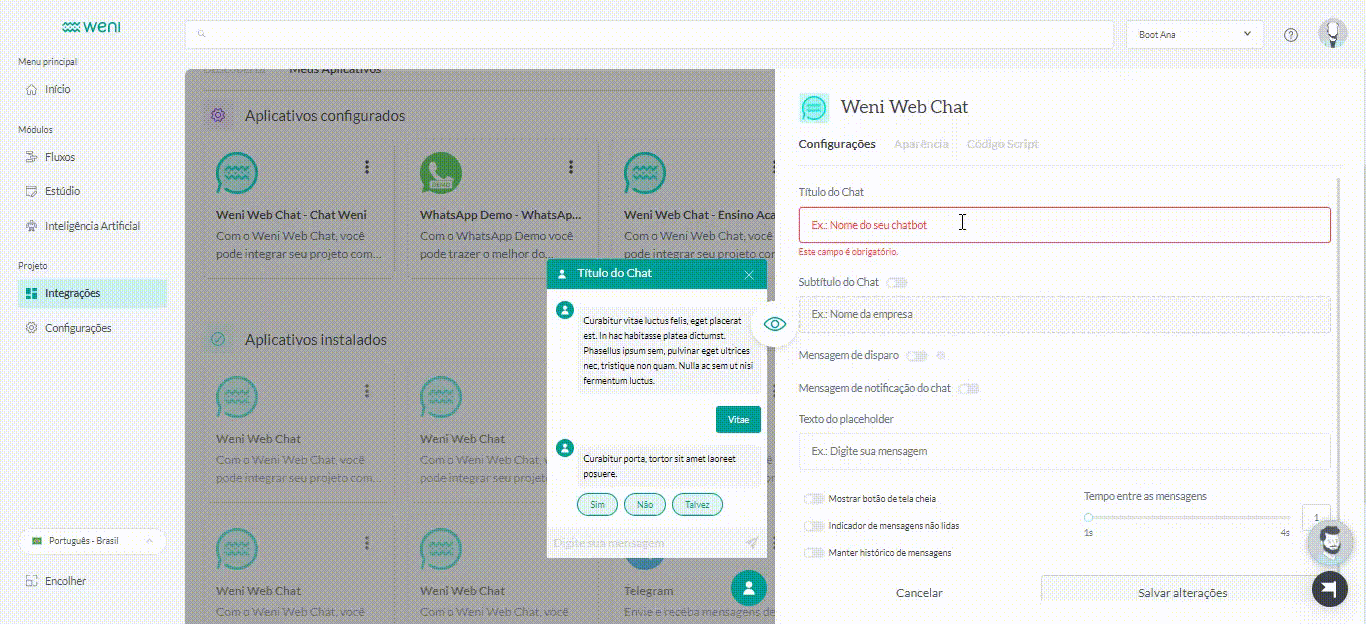
- When you open the Weni Web Chat customization panel, you have options such as:
- Name your chat.
- Chat subtitle, this option is optional.
- Trigger message, is the first message your chatbot sends.
- Chat notification message.
- Show full screen button.
- Unread messages indicator.
- Keep message history.
- Time between messages.

- In the field of appearances you have the option to customize the chat through a css.
- Import an image in png, jpg or jpeg, to be your avatar.
- And also change the color of your chat.
- At the end of customization, to install Weni Web Chat on your site, copy this code, which will appear when you click on script code and paste up the last tag </body> on your site.