Conceitos Iniciais
Afinal, o que dá para fazer na plataforma?
Como saber se minha empresa precisa de um chatbot?
Cadastro e Login
Primeiros Passos - Criando Seu Projeto
Planos e valores da Weni Plataforma
Perfil
Sistema de Permissões
Dashboard de Projetos
Glossário da plataforma
Alterando o idioma da plataforma
Autenticação de 2 Fatores
Código de autenticação inválido
Configurações Gerais
Inteligência Artificial
Weni Brain
Zero Shot Learning
WeniGPT
O que é o Módulo de IA da Plataforma Weni?
Visão Geral
O que é uma Inteligência?
Intenções e Entidades
Mão na massa
Criando uma inteligência
Treinando sua inteligência
Força da Inteligência
Testando sua inteligência
Interações
Traduzindo seu dataset
Compartilhe sua AI com tradutores
Solicitando acesso à outras inteligências
Versionamento
Configurações
Integração
Integrar uma inteligência ao projeto na Plataforma Weni
Introdução à Inteligência de Conteúdo
Integrando uma Inteligência de Conteúdo
Atualizações na Interface
Glossário
Direcionamento e boas práticas
Fluxos
Introdução a expressões e variáveis
Glossário de Variáveis
Glossário de Expressões
Criação de fluxos
Introdução a fluxos
Editor de fluxo e suas ferramentas
Cartas de ação
Cartas de decisão
Adicionando mídias ao cartão de Enviar Mensagem
Call Webhook: Como fazer chamadas para sistemas externos
Dividir por Intenções: Utilizando Inteligência Artificial de Classificação
Importar e exportar fluxos
Utilizando expressões para captar a localização do usuário
Visualizando relatórios na plataforma
Marcadores de rota
Estúdio
Contatos
Grupos
Mensagens
Gatilhos e Campanhas
Como criar um gatilho
Tipos de Gatilho
Como ignorar um gatilho em um fluxo
Introdução a Campanhas
Como criar uma campanha
Modificando eventos
Criando contatos com Webhooks externos
Histórico de Contato
Como baixar, extrair, transformar e combinar os dados arquivados do Weni Flows
Canais
Configurações
Como conectar e falar com o bot através das configurações
Como criar um canal no Facebook
Como criar um canal no Viber
Como criar um canal SMS - para desenvolvedores (RapidPro)
Conceitos Gerais de API e Integrações
Como criar um canal no twitter
Como criar um canal no Instagram
Como criar um canal SMS
Adicionando campos de criação de ticket no Zendesk
Adicionando o Discord como um canal
Criando um Canal do Slack
Adding a Viber channel (RapidPro)
Criar um canal do Microsoft Teams
Módulo Aplicativos
Como utilizar o módulo de integrações
Como criar um canal web
Como criar um canal no Telegram
Como criar um canal no WhatsApp demo
Whatsapp: Integração Expressa Weni
Whatsapp: Como criar Template Messages
Whatsapp Template messages: Impedimentos e configurações
WhatsApp business API: Envio de mídias
Whatsapp Business API
Disparo Ativo no WhatsApp
Precificação do Whatsapp Business API
Whatsapp Bussiness API: Como Verificar o meu Negócio
Whatsapp Bussiness API: Limitação de Disparos em Massa do WhatsApp
Recuperando acesso ao Gerenciador de Negócios
Boas práticas: Opt-In
Boas práticas: Opt-Out
Configuração do Webhook: Status de envio das mensagens
Integrações
Chatbots Template
Chatbot Integrado a API Omie
Chatbot Integrado a API Sienge
Chatbot Integrado a API do Construtor de Vendas
Noções básicas sobre Integrações
Integração Nativa ChatGPT
Integração Nativa API Omie
Atendimento Humano
Weni Chats: Introdução sobre módulo Chats
Weni Chats: Configurando o Atendimento humano
Weni Chats: Dashboard de Atendimento humano
Weni Chats: Gestão do Atendimento Humano
Weni Chats: Distribuição e Roteamento dos atendimentos
Weni Chats: Utilizando disparo ativo de fluxos
Weni Chats: CoPiloto
Ticketer: Adicionando serviço de Ticketer no RapidPro
Ticketer: Como integrar o RocketChat como serviço de ticket na Plataforma Weni
Rocketchat: Customizando a aparência de sua instância do RocketChat
Rocketchat: Como enviar Message Templates pelo RocketChat
Rocketchat: Roteamento de atendimentos
RCAdmin API: Agent-Activity
U-Partners - Uso adequado de recursos
Como Integrar com Twilio Flex?
Usando grupos para controlar o atendimento humano
Dados e BI
Instalação do Conector de Dados da Weni para Power BI
Atualização Incremental - Power BI
Explore a Documentação do Banco de Dados da Weni
Dicas para Modelagem de Dados no Power BI
Filtro usando campos de contato no Power BI
UX Writing
- Todas as categorias
- Atendimento Humano
- Rocketchat: Customizando a aparência de sua instância do RocketChat
Rocketchat: Customizando a aparência de sua instância do RocketChat
O RocketChat é altamente customizável para as necessidades de branding.
Dentre as opções disponíveis de comunicação, encontram-se a alteração das cores do sistema e a aplicação de uma imagem personalizada em áreas como a barra lateral e a tela de login.
Este guia mostra algumas opções de customização e como fazê-las.
Customizando a aparência
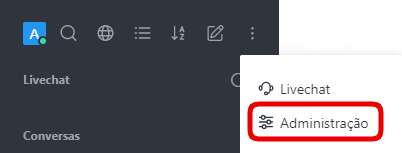
- No menu inicial, clique no ícone ⋮ e selecione "Administração":

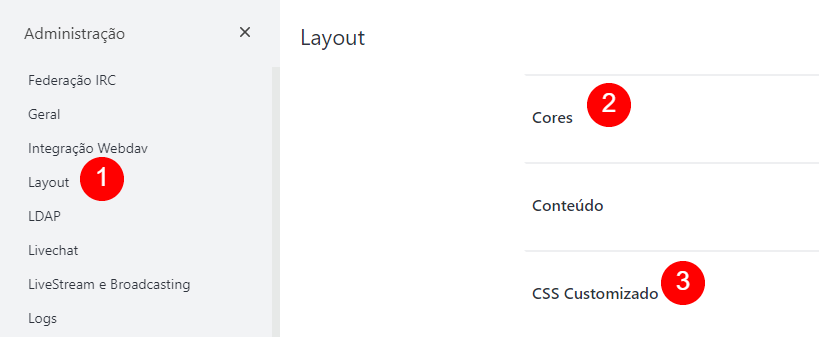
- Em seguida, selecione "Layout" (1) na barra lateral esquerda. Para modificar cores, selecione "Cores" (2). Caso deseje alterar definições gerais de aparência (inclusive especificação de cores) via "CSS Customizado" (3)

Para alterar as cores da barra lateral, por exemplo, existem dois métodos:
Alterando cores da barra lateral - Pelo item "Cores"
Este método é indicado se você pretende definir cores globais para sua instância do RocketChat. As cores configuradas aqui afetam todo o esquema de cores da instância, e geralmente mais de um elemento.
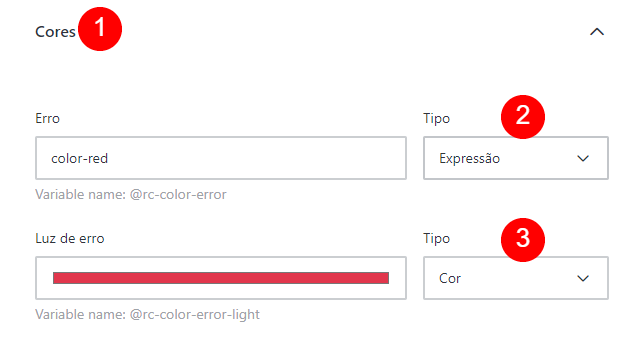
- No grupo de configurações "Layout" (imagem acima), selecione "Cores". Este sub-menu trará diversos itens relacionado a cores de diversos elementos, como texto, erros, alertas e também a barra lateral. Uma cor pode ser do tipo Expressão (o valor da cor é armazenado em uma constante) ou Cor (escolhida por um seletor de cores):

- Para alterar as cores da barra lateral, modifique :
- Primário/Primary: a cor da barra lateral. Também é a cor do título do usuário que aparece no livechat e a cor da tela
- Primary Darkest: a cor que uma mensagem ou chat na barra lateral apresenta quando o mouse é passado sobre ela
- Escuro Primário: a cor que uma mensagem ou chat na barra lateral apresenta quando este está selecionado (clicado)
- Luz primária: a cor da fonte e ícones da barra lateral. Também é a cor que realça o elemento do menu "Administração", e a cor dos dados do usuário que aparece no livechat.
Alterando cores da barra lateral - Pelo item "CSS Customizado"
Este método é indicado se você quiser realizar alterações pontuais de Layout via CSS, inspecionando o elemento e acrescentando a codificação pertinente.
Para alterar a cor do plano de fundo da barra lateral, por exemplo, utilize a seguinte sintaxe:
.sidebar{
background:"#e4e4e4" !important;
}
Alterando imagens da barra lateral e do ícone do navegador
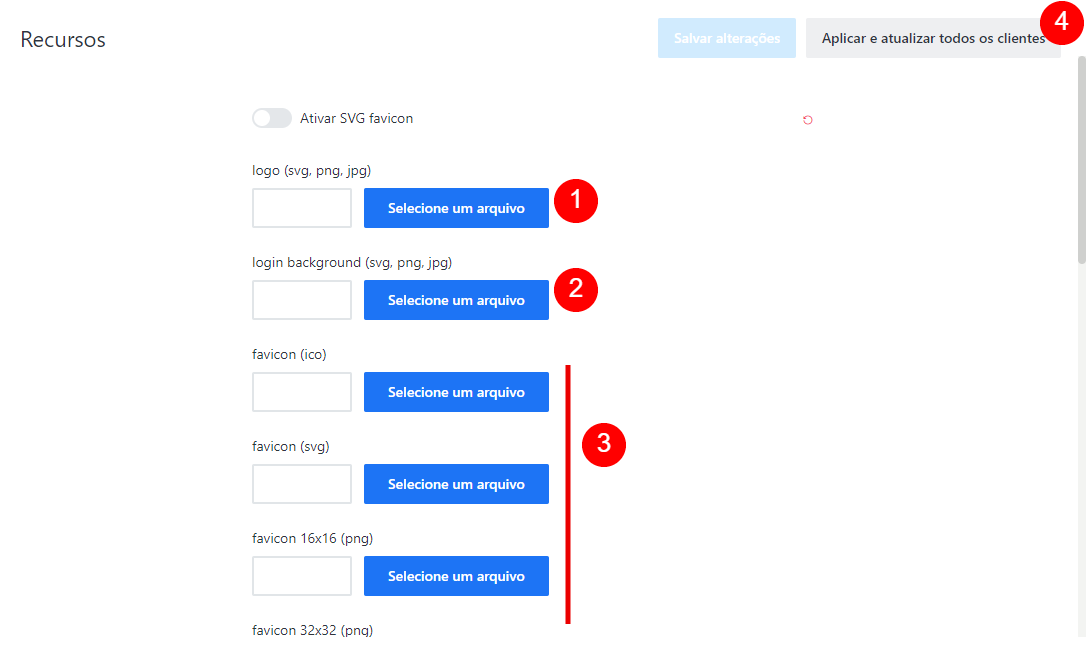
Em administração, selecione o item Recursos (Assets) no menu lateral esquerdo.

Nesta página, você poderá alterar:
- O logotipo que será exibido na barra lateral e no menu de login
- O fundo da tela de login
- O Favicon (imagem que é exibida na aba do navegador). Existem várias opções de formato e tamanhos de arquivos
Não esqueça de salvar as alterações e selecionar "Aplicar e atualizar todos os clientes", se quiser que esta alteração tenha efeito para todos os usuários da sua instância do RocketChat
Ainda com dúvidas?
Nossa equipe está disponível para te ajudar. Caso precise, envie um email para suporte@ilhasoft.com.br ou abra um ticket em nossa plataforma: atendimento.ilhasoft.com.br
