Conceitos Iniciais
Afinal, o que dá para fazer na plataforma?
Como saber se minha empresa precisa de um chatbot?
Cadastro e Login
Primeiros Passos - Criando Seu Projeto
Planos e valores da Weni Plataforma
Perfil
Sistema de Permissões
Dashboard de Projetos
Glossário da plataforma
Alterando o idioma da plataforma
Autenticação de 2 Fatores
Código de autenticação inválido
Módulo de Insights
Módulo de Inteligência Artificial
Módulo de Fluxos
Chatbots Template
Chatbot Integrado a API Omie
Chatbot Integrado a API Sienge
Chatbot Integrado a API do Construtor de Vendas
Introdução a expressões e variáveis
Glossário de Variáveis
Glossário de Expressões
Criação de fluxos
Introdução a fluxos
Editor de fluxo e suas ferramentas
Cartas de ação
Cartas de decisão
Adicionando mídias ao cartão de Enviar Mensagem
Call Webhook: Como fazer chamadas para sistemas externos
Importar e exportar fluxos
Utilizando expressões para captar a localização do usuário
Visualizando relatórios na plataforma
Marcadores de rota
Cartão de Mensagem do WhatsApp
Módulo de Estúdio
Contatos
Grupos
Mensagens
Gatilhos e Campanhas
Como criar um disparador
Tipos de Gatilho
Como ignorar um gatilho em um fluxo
Introdução a Campanhas
Como criar uma campanha
Modificando eventos
Criando contatos com Webhooks externos
Histórico de Contato
Como baixar, extrair, transformar e combinar os dados arquivados do Weni Flows
Módulo de Chats
Weni Chats: Introdução sobre o módulo de Chats
Weni Chats: Dashboard de Atendimento humano
Weni Chats: Distribuição e Roteamento dos atendimentos
Weni Chats: Utilizando disparo ativo de fluxos
Usando grupos para controlar o atendimento humano
Módulo de Aplicativos
Configurações
Como conectar e falar com o bot através das configurações
Como criar um canal no Facebook
Como criar um canal no Viber
Como criar um canal SMS - para desenvolvedores (RapidPro)
Canal de Web Chat
Conceitos Gerais de API e Integrações
Como criar um canal no twitter
Como criar um canal no Instagram
Como criar um canal SMS
Adicionando campos de criação de ticket no Zendesk
Adicionando o Discord como um canal
Criando um Canal do Slack
Adicionando um canal Viber (RapidPro)
Integração com o Microsoft Teams
Canais
Como utilizar o módulo aplicativos
Como criar um canal web
Como criar um canal no Telegram
Como criar um canal no WhatsApp Demo
WhatsApp: Integração Expressa Weni
Whatsapp: Como criar Template Messages
Whatsapp Template Messages: impedimentos e configurações
Envio de Mídias Suportadas - WhatsApp Cloud
Zendesk - Atendimento Humano
Ticketer: Adicionando serviço de Ticketer no RapidPro
Whatsapp Business API
Disparo Ativo no WhatsApp
Precificação do Whatsapp Business API
Whatsapp Bussiness API: Como Verificar o meu Negócio
Whatsapp Bussiness API: Limitação de Disparos em Massa do WhatsApp
Recuperando acesso ao Gerenciador de Negócios
Opt-In: Obter aceitação para o WhatsApp
Boas práticas: Opt-Out
Configuração do Webhook: Status de envio das mensagens
Noções básicas sobre Integrações
Integração Nativa ChatGPT
Integração Nativa API Omie
Integração Nativa - VTEX
Módulo de Configurações
Configurações gerais do Projeto
Weni Chats: Configurando o Atendimento humano
Weni Chats: Gestão do Atendimento Humano
Weni Chats: CoPiloto
Dados e BI
Instalação do Conector de Dados da Weni para Power BI
Atualização Incremental - Power BI
Explore a Documentação do Banco de Dados da Weni
Dicas para Modelagem de Dados no Power BI
Filtro usando campos de contato no Power BI
UX Writing
- Todas as categorias
- UX Writing
- Hierarquia das informações
Hierarquia das informações
Atualizado
por Manu da Silva
Hierarquia das Informações
Como já vimos, a empatia é um princípio essencial para o UX Writing. O usuário deve estar no centro do processo, e os textos devem ser acessíveis e compreensíveis para o público-alvo.
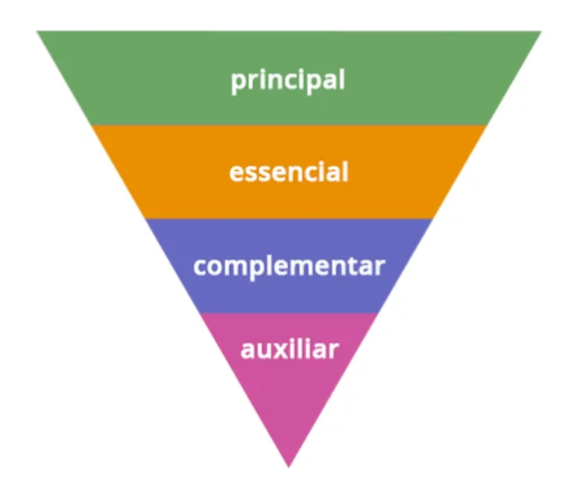
Para isso, a arquitetura das informações foi estruturada para classificar o conteúdo em níveis: principal, essencial, complementar e auxiliar, como ilustrado na imagem abaixo.

Essa categorização busca tornar a escrita mais clara e reduzir o esforço cognitivo durante a leitura. Antes de finalizar um texto, o redator deve se perguntar: o usuário consegue realizar o que precisa com uma leitura rápida?
Para garantir clareza, alguns pontos devem ser observados:
- Usar palavras simples (explorando sinônimos quando necessário);
- Preferir o uso de verbos para chamar à ação, focando no que precisa ser feito;
- Evitar frases intercaladas, pois dificultam a compreensão, especialmente para pessoas que têm dificuldade com textos longos;
- Evitar jargões e termos técnicos;
- Utilizar humor com moderação;
- Exibir apenas o essencial: considere adicionar uma etapa à jornada do usuário se isso ajudar a destacar o que é realmente importante, ao invés de sobrecarregar com informações que o usuário precise filtrar;
- Manter o bot consistente em linguagem e tom.
