Conceptos iniciales
Al final, que se puede hacer en la plataforma?
Introducción a la plataforma
Primeros Pasos - Creando Su Proyecto
Perfil
Sistema de Permisos
Panel de Control(Dashboard) de Proyectos
Glosário de la plataforma
Cambiando el idioma de la plataforma
Autenticación de 2 Factores
Código de autenticación inválido
Inteligencia Artificial
Atención Humana
Weni Chats: Introducción al módulo de Chats
Weni Chats: Dashboard de Atención Humana
Weni Chats: Distribución y Enrutamiento de las atenciones
Weni Chats: Utilizando el disparo activo de flujos
Usando grupos para controlar la atención humana
Estudio
Contactos y mensajes
Grupos
Mensajes
Activadores y Campañas
Cómo crear un Activador
Tipos de Activadores
Cómo ignorar un activador en un flujo
Introducción a Campañas
Cómo crear una campaña
Modificando eventos
Creando contactos con Webhooks externos
Historial de Contacto
Cómo descargar y extraer datos archivados
Integraciones
Configuraciones
Como conectar e falar com o bot
Cómo crear un canal en Facebook
Cómo crear un canal en Viber
Cómo crear un canal de SMS - Para desarrolladores (RapidPro)
Canal Weni Web chat
Conceptos Generales de API e Integraciones
Cómo crear un canal en Twitter
Cómo crear un canal en Instagram
Cómo crear un canal SMS
Agregando campos de creación de ticket en Zendesk
Agregar Discord como un canal
Creando un Canal de Slack
Agregando un canal de Viber (RapidPro)
Módulo Aplicaciones
Como utilizar el módulo de aplicaciones
Como crear un canal web
Cómo crear un canal en Telegram
Cómo crear un canal en WhatsApp Demo
WhatsApp: Integración Express Weni
WhatsApp: Cómo crear mensajes de plantilla
Mensajes de plantilla de WhatsApp: Obstáculos y configuraciones
WhatsApp business API: Envio de mídias
Zendesk - Atención Humana
Ticketer: Añadiendo el servicio de Ticketer en RapidPro
Whatsapp Business API
Envío activo de mensajes en WhatsApp
Precificación de WhatsApp Business API
WhatsApp Business API: ¿Cómo verificar mi negocio?
WhatsApp Business API: Limitación de Envios Masivos en WhatsApp
Recuperando el acceso al Administrador de Negocios
Buenas prácticas: Opt-In
Buenas prácticas: Opt-Out
Configuración del Webhook: Estado del envío de mensajes
Conceptos básicos sobre Integraciones
Integración Nativa ChatGPT
Integración Nativa - Vtex
Configuraciones Generales
Configuraciones generales de Proyecto
Weni Chats: Configurando el Atención Humana
Weni Chats: Gestión de la Atención Humana
Flujos
Introducción a expresiones y variables
Glosario de Variables
Glosario de Expresiones
Creación de flujos
Introducción a los flujos
Editor de flujo y sus herramientas
Cartas de acción
Aprendizaje Zero Shot
Cartas de decisión
Agregar mídias a su mensaje
Call Webhook: Cómo hacer llamadas a sistemas externos
Importar y exportar flujos
Utilizando expresiones para capturar la ubicación del usuario
Visualizando informes en la plataforma
Marcadores de ruta
Tarjeta de Mensaje de WhatsApp
Conceptos
Buenas prácticas
Jerarquía de la información
Heurísticas de Usabilidad
Patrones de Texto UX
Weni CLI
- All Categories
-
- Jerarquía de la información
Jerarquía de la información
Updated
by Manu da Silva
Jerarquía de la información
Como vimos anteriormente, la empatía es una característica fundamental para el UX Writing. Así, el usuario debe tener un papel central y los textos desarrollados deben ser comprensibles para su público objetivo.
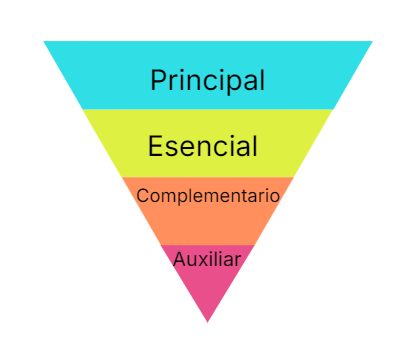
En este sentido, la arquitectura de la información se ha elaborado de manera que categoriza el contenido en principal, esencial, complementario y auxiliar, como se ilustra en la imagen a continuación.

Fuente
Esta clasificación tiene como objetivo hacer la escritura más clara, reduciendo el esfuerzo cognitivo de la lectura. Al desarrollar un texto, el redactor debe preguntarse: ¿puede el usuario hacer lo que necesita con una lectura rápida?
Para que el texto sea claro, hay algunos puntos que deben seguirse:
- Usar palabras simples (se pueden usar sinónimos).
- Dar preferencia al uso de verbos: invitan a la acción, enfocándose en lo que necesita hacerse.
- Evitar frases intercaladas: dificultan la comprensión, especialmente para quienes tienen dificultades con textos largos.
- Evitar jerga y términos técnicos.
- Uso de humor con moderación.
- Mostrar solo lo que necesita ser visto: tal vez incluir un paso más en la jornada del usuario, si eso significa mostrar solo lo que es importante, en lugar de crear textos en los que el usuario deba filtrar la información relevante.
- Hacer que el bot sea consistente.
¿Te gustó nuestra documentación? Evalúa a continuación 👇
