Conceitos Iniciais
Afinal, o que dá para fazer na plataforma?
Cadastro e Login
Primeiros Passos - Criando Seu Projeto
Perfil
Sistema de Permissões
Dashboard de Projetos
Glossário da plataforma
Alterando o idioma da plataforma
Autenticação de 2 Fatores
Código de autenticação inválido
Módulo Insights
Módulo Agent Builder
Módulo de Chats
Weni Chats: Introdução sobre o módulo de Chats
Weni Chats: Dashboard de Atendimento humano
Weni Chats: Distribuição e Roteamento dos atendimentos
Weni Chats: Utilizando disparo ativo de fluxos
Usando grupos para controlar o atendimento humano
Módulo de Estúdio
Contatos
Grupos
Mensagens
Gatilhos e Campanhas
Como criar um disparador
Tipos de Gatilho
Como ignorar um gatilho em um fluxo
Introdução a Campanhas
Como criar uma campanha
Modificando eventos
Criando contatos com Webhooks externos
Histórico de Contato
Como baixar, extrair, transformar e combinar os dados arquivados do Weni Flows
Módulo de Aplicativos
Configurações
Como conectar e falar com o bot através das configurações
Como criar um canal no Facebook
Como criar um canal no Viber
Como criar um canal SMS - para desenvolvedores (RapidPro)
Canal de Web Chat
Conceitos Gerais de API e Integrações
Como criar um canal no twitter
Como criar um canal no Instagram
Como criar um canal SMS
Adicionando campos de criação de ticket no Zendesk
Adicionando o Discord como um canal
Criando um Canal do Slack
Adicionando um canal Viber (RapidPro)
Integração com o Microsoft Teams
Canais
Como utilizar o módulo aplicativos
Como criar um canal web
Como criar um canal no Telegram
Como criar um canal no WhatsApp Demo
WhatsApp: Integração Expressa Weni
Whatsapp: Como criar Template Messages
Whatsapp Template Messages: impedimentos e configurações
Envio de Mídias Suportadas - WhatsApp Cloud
Zendesk - Atendimento Humano
Twillio Flex - Atendimento Humano
Ticketer: Adicionando serviço de Ticketer no RapidPro
Whatsapp Business API
Disparo Ativo no WhatsApp
Precificação do Whatsapp Business API
Whatsapp Bussiness API: Como Verificar o meu Negócio
Whatsapp Bussiness API: Limitação de Disparos em Massa do WhatsApp
Recuperando acesso ao Gerenciador de Negócios
Opt-In: Obter aceitação para o WhatsApp
Boas práticas: Opt-Out
Configuração do Webhook: Status de envio das mensagens
Serviço Externo
Noções básicas sobre Integrações
Integração Nativa ChatGPT
Integração Nativa API Omie
Integração Nativa - VTEX
Code Action
Módulo de Configurações
Configurações gerais do Projeto
Weni Chats: Configurando o Atendimento humano
Weni Chats: Gestão do Atendimento Humano
Módulo de Fluxos
Chatbots Template
Chatbot Integrado a API Omie
Chatbot Integrado a API Sienge
Chatbot Integrado a API do Construtor de Vendas
Introdução a expressões e variáveis
Glossário de Variáveis
Glossário de Expressões
Criação de fluxos
Introdução a fluxos
Editor de fluxo e suas ferramentas
Cartas de ação
Classificação e Resposta Inteligente
Cartas de decisão
Adicionando mídias ao cartão de Enviar Mensagem
Call Webhook: Como fazer chamadas para sistemas externos
Importar e exportar fluxos
Utilizando expressões para captar a localização do usuário
Visualizando relatórios na plataforma
Marcadores de rota
Cartão de Mensagem do WhatsApp
UX Writing
untitled category
Weni Agentic AI
- Todas as categorias
- Módulo de Aplicativos
- Canais
- Como criar um canal web
Como criar um canal web
Atualizado
por Nádia Dias
Como criar um canal web
Ao integrar o canal, você consegue customizar aspectos do Web Chat como: cor, tempo de espaçamento entre mensagens, indicadores de mensagem, avatar e muito mais! Assim, garantindo tudo que a Weni Plataforma tem a oferecer com a cara da sua marca. Logo abaixo iremos te mostrar o passo a passo para realizar a integração.
Criando um canal web
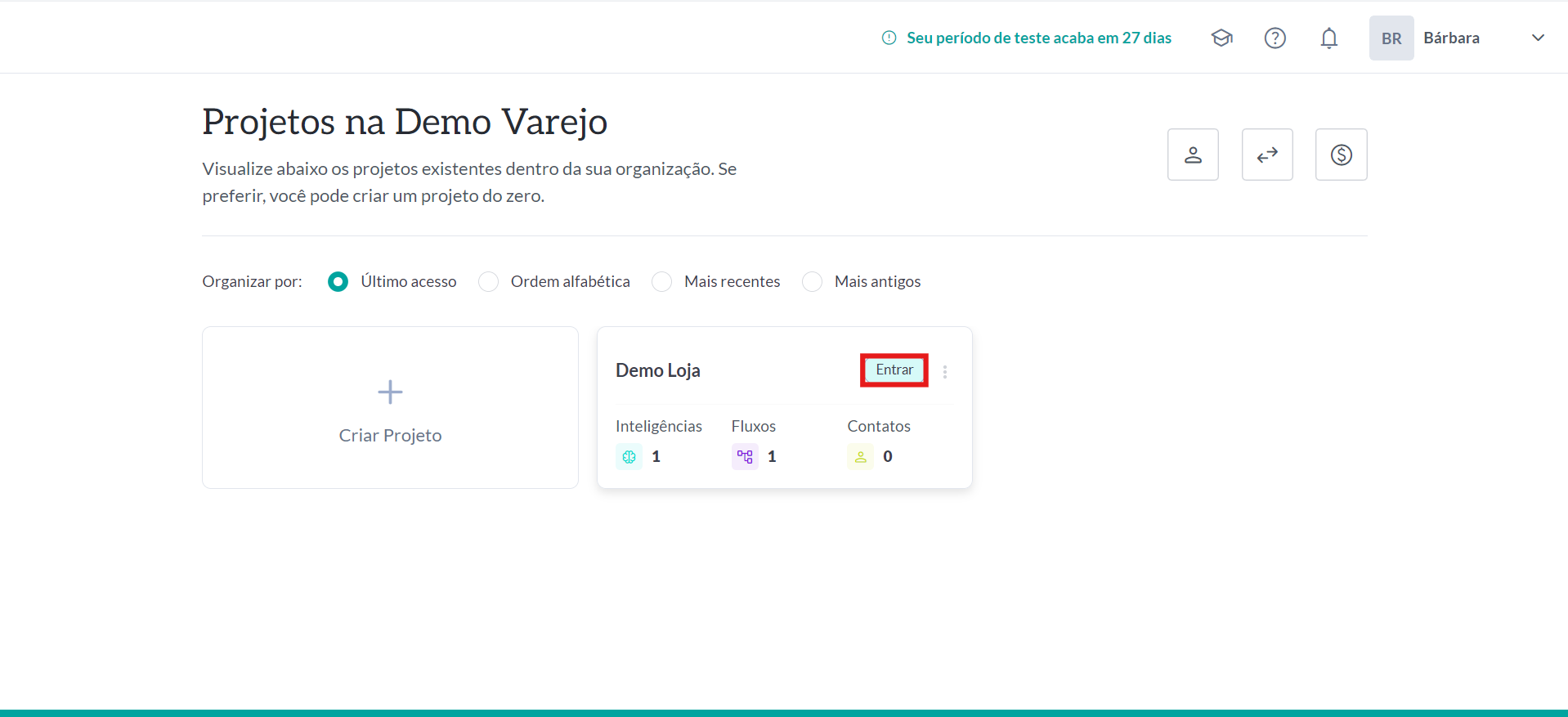
- Para integrar seu chatbot a um canal web, primeiramente você precisa entrar na organização que está localizado o projeto, para que então possamos integrar o canal.
- Localize o projeto que você deseja integrar.

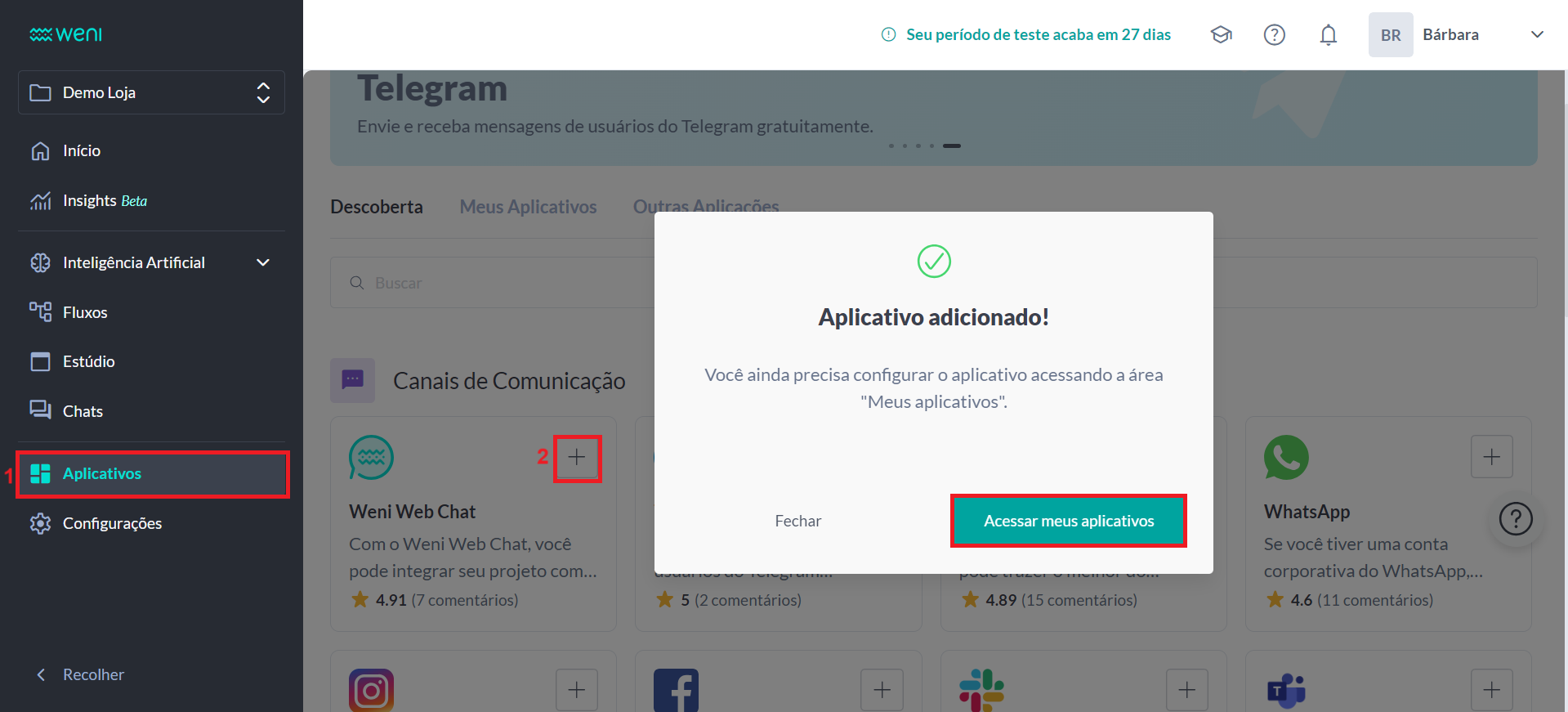
- Na barra lateral, clique em Aplicativos.
- Ao clicar em Aplicativos > Descoberta, você seleciona a opção Weni Web Chat.
- Clique no botão acessar meus aplicativos e clique mais uma vez no card Weni Web Chat para ter acesso as configurações de customização.

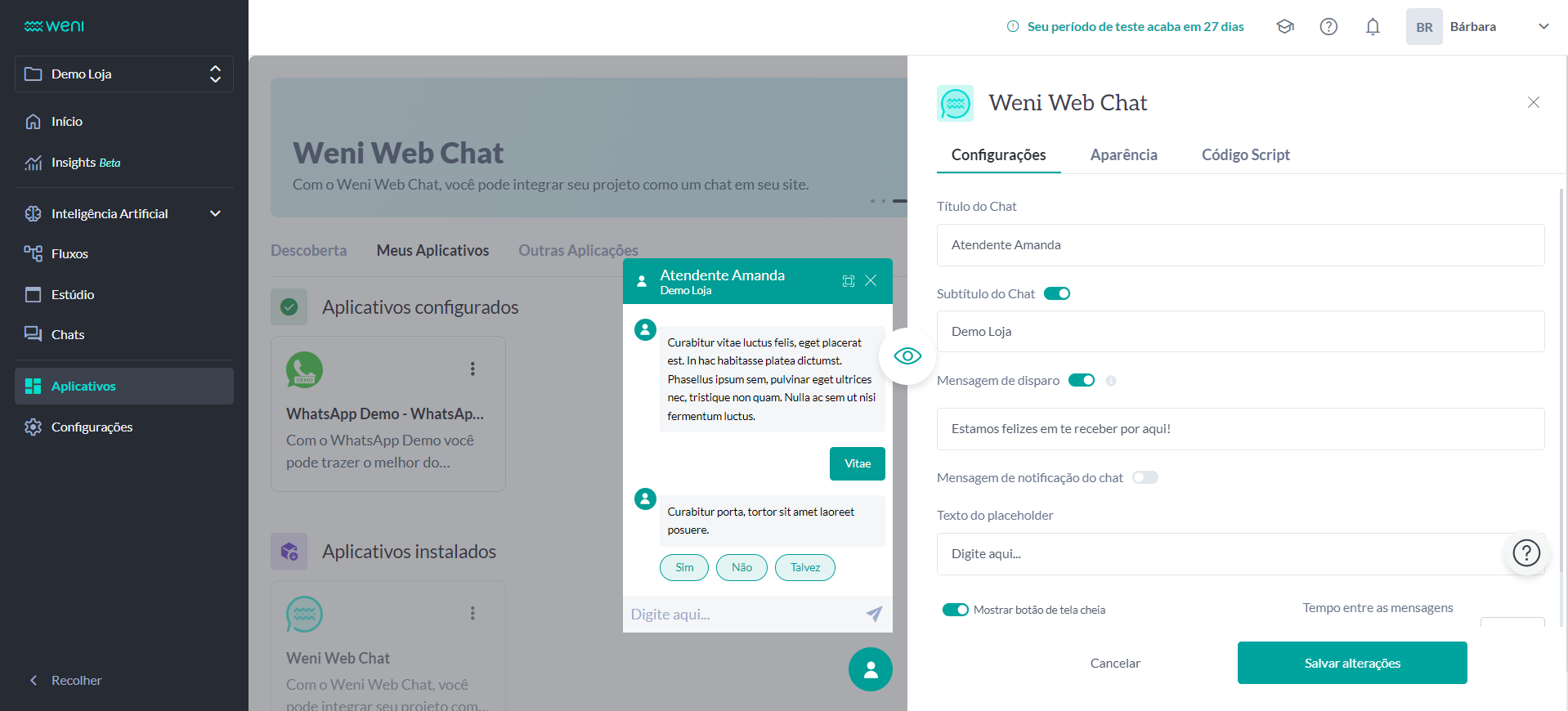
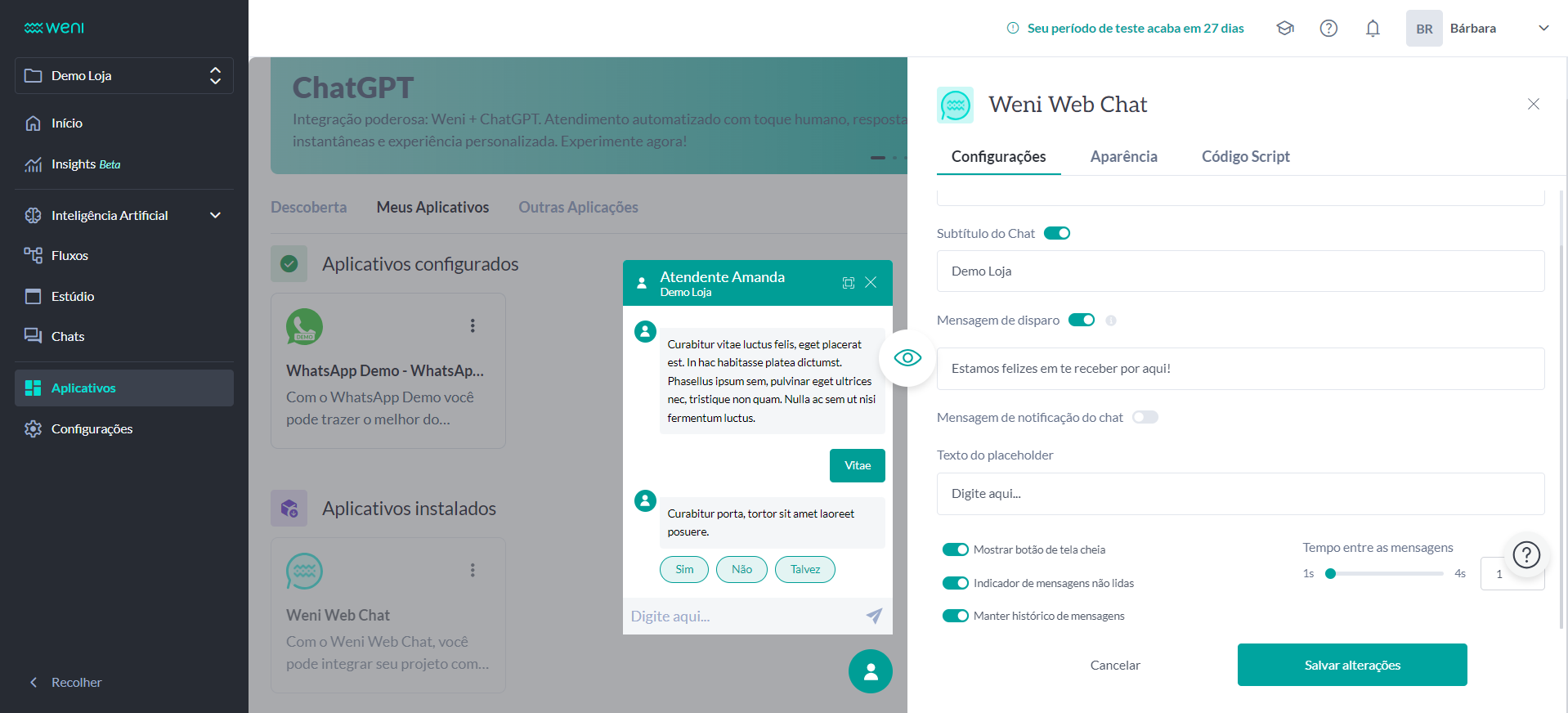
- Ao abrir o painel de customização da Weni Web Chat, você terá as seguintes opções para configurar:
- Título do seu chat;
- Subtítulo do chat (opcional);
- Mensagem de disparo: quando ativada é a primeira mensagem que seu chatbot envia (opcional);
- Mensagem de notificação do chat (opcional);
- Mostrar botão de tela cheia (opcional);
- Indicador de mensagens não lidas (opcional);
- Manter histórico de mensagens (opcional);
- Tempo entre as mensagens.


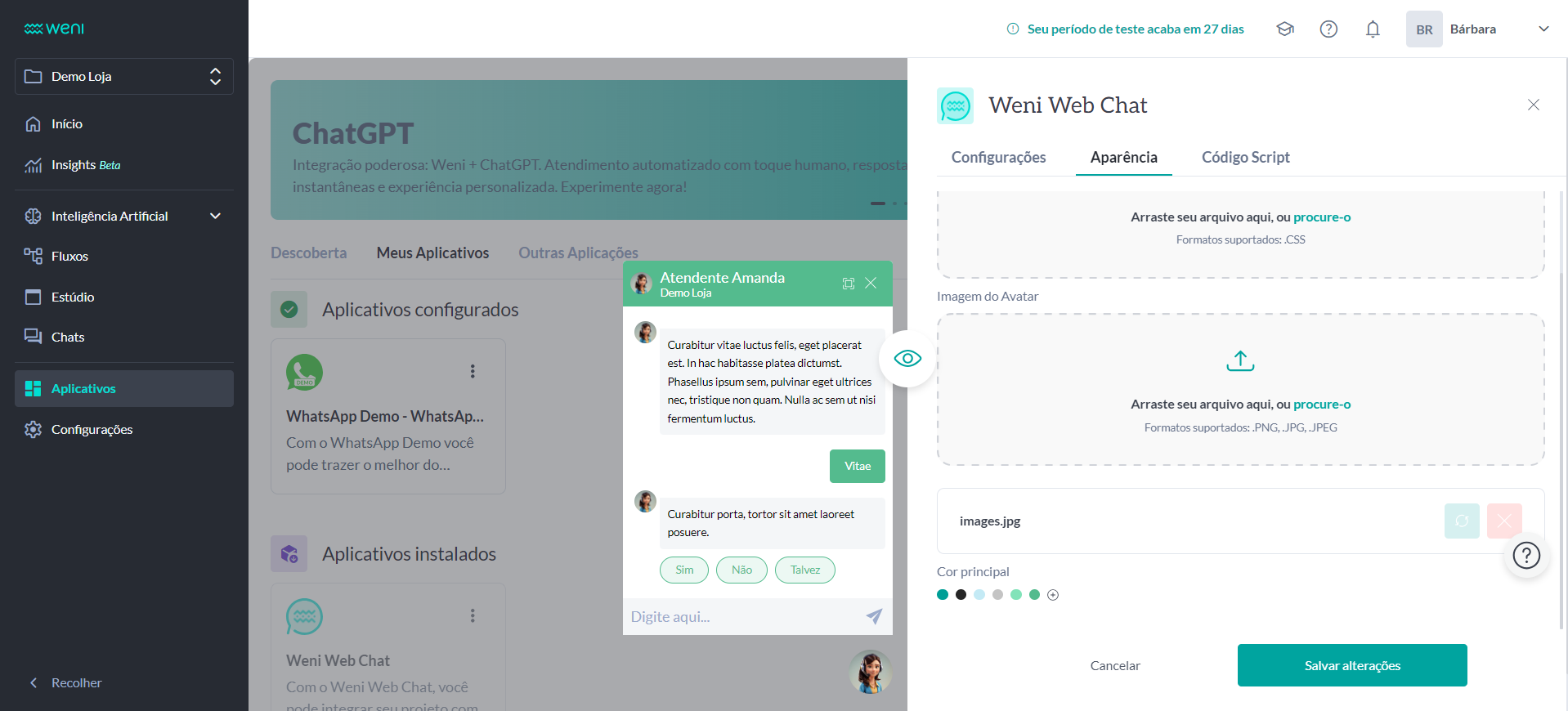
- Seguindo para a aba de aparências, você tem a opção de customizar o chat através do formato CSS. Além disso, você pode importar uma imagem em png, jpg ou jpeg para ser seu avatar e também alterar a cor do seu chat.

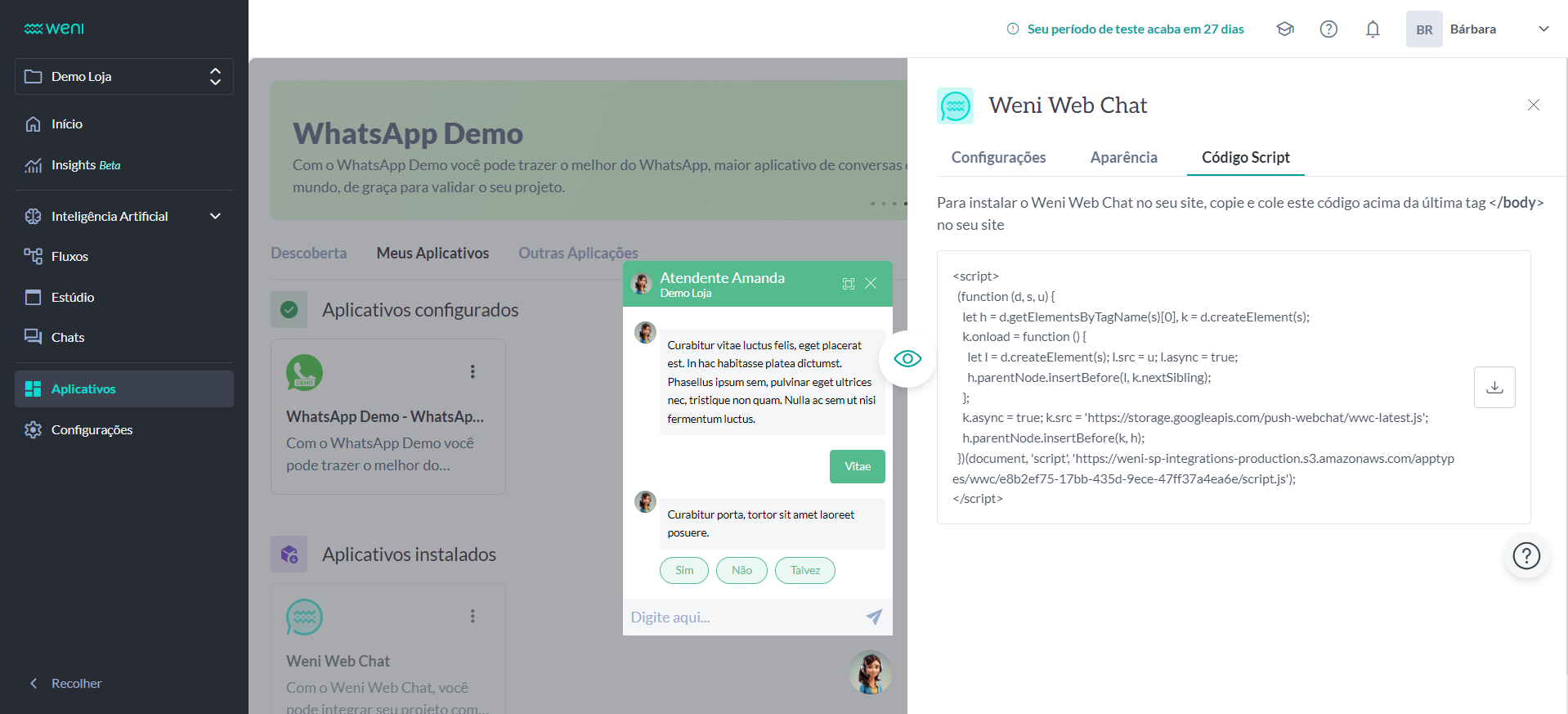
- Ao finalizar a customização, para instalar o Weni Web Chat no seu site, copie este código, que aparecerá ao clicar em código script e cole acima da última tag </body> no seu site.