Initial concepts
So, what we can do with the Platform?
Register and login
First Steps - Creating your project
Profile
Permission System
Project Dashboard
Platform Glossary
Changing the Platform Language
2-Factor Authentication
Invalid authentication code
Artificial Intelligence
Human Attendance
Weni Chats: Introduction to the Chats module
Weni Chats: Human Service Dashboard
Weni Chats: Attendance distribution rule
Weni Chats: Using active triggering of flows
Using groups to organize human attendance
Studio
Contacts and Messages
Groups
Messages
Triggers and Campaigns
Adding a trigger
Triggers Types
Tell a flow to ignore triggers and keywords
Campaign introduction
How to create a Campaign
Editing events
Creating contact from an external Webhook
Contact history
How to Download and Extract Archived Data
Integrations
Settings
How to connect and talk to the bot through the settings
Adding a Facebook Channel
Adding a Viber channel
How to Create an SMS Channel - For Developers (RapidPro)
Web Chat Channel
General API concepts and Integrations
How to create a channel on twitter
How to create a channel on Instagram
How to create an SMS channel
Adding ticket creation fields in Zendesk
Adding Discord as a channel
Creating a Slack Channel
Adding a Viber channel (RapidPro)
Creating a Microsoft Teams channel
Weni Integrations
How to Use the Applications Module
How to Create a Web Channel
Adding a Telegram channel
How to create a channel with WhatsApp Demo
Whatsapp: Weni Express Integration
Whatsapp: How to create Template Messages
WhatsApp Template Messages: Impediments and Configurations
Supported Media Sending - WhatsApp Cloud
Zendesk - Human Support
Ticketer: Ticketer on Rapid Pro
Whatsapp Business API
Active message dispatch on WhatsApp
Whatsapp business API pricing
How to Verify My Business
Whatsapp Bussiness API: WhatsApp message triggering limitation
Regaining Access to Business Manager
Webhook Configuration: Message Delivery Status
The Basics of Integrations
Native ChatGPT Integration
Native Integration - VTEX
General settings
General Project Settings
Weni Chats: Setting Up Human Attendance
Weni Chats: Human Service Management
Flows
Expressions and Variables Introduction
Variables Glossary
Expressions Glossary
Flows Creation
Flows introduction
Flow editor and tools
Action cards
Zero Shot Learning
Decision cards
Adding Media to the message
Call Webhook: Making requests to external services
Import and export flows
Using expressions to capture the user's location
Viewing reports on the platform
Route markers
WhatsApp Message Card
UX Writing
- All Categories
- Integrations
- Weni Integrations
- How to Create a Web Channel
How to Create a Web Channel
Updated
by Nádia Dias
How to Create a Web Channel
When integrating the web channel, you can customize aspects of the Web Chat such as color, message spacing time, message indicators, avatar, and much more! This way, you ensure that the Weni Platform offers everything tailored to your brand. Below, we’ll guide you step by step to complete the integration.
Creating a Web Channel
- Access the organization: To integrate your chatbot with a web channel, first enter the organization where the project is located.
- Locate the project: Find the project you want to integrate with the web channel.
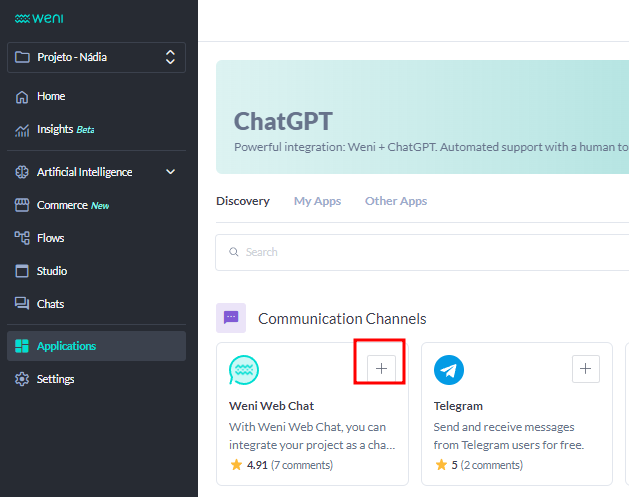
- In the sidebar, click on Applications.
- By clicking Applications > Discovery, select the Weni Web Chat option.
- Click the Access My Applications button, and then click on the Weni Web Chat card once again to access the customization settings.

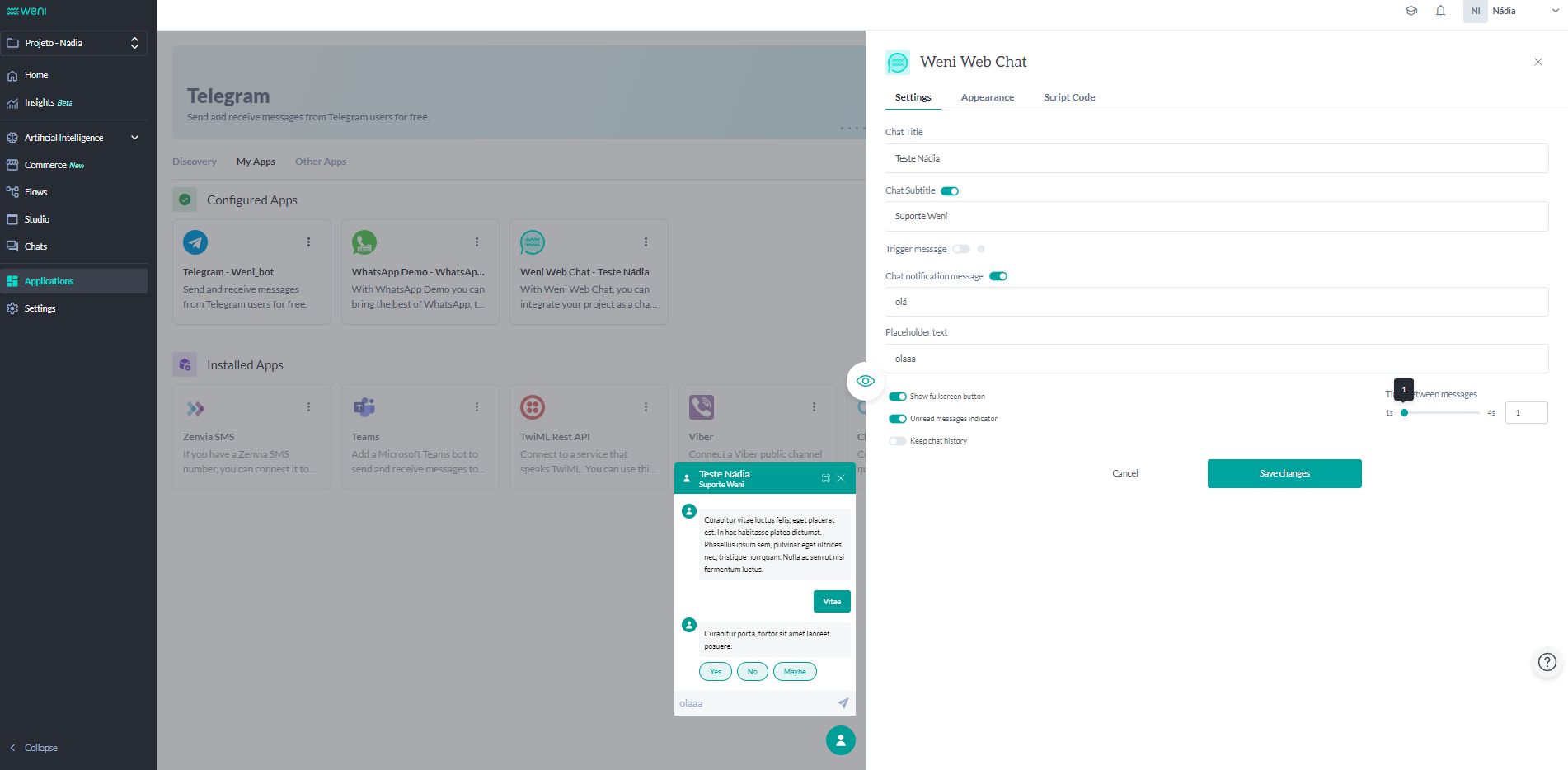
- When you open the Weni Web Chat customization panel, you will have the following options to configure:
- Chat Title;
- Chat Subtitle (optional);
- Trigger Message: When enabled, it is the first message your chatbot sends (optional);
- Chat Notification Message (optional);
- Show Full-Screen Button (optional);
- Unread Messages Indicator (optional);
- Keep Message History (optional);
- Time Between Messages.
These options allow you to tailor the chat experience to better match your brand and user preferences.

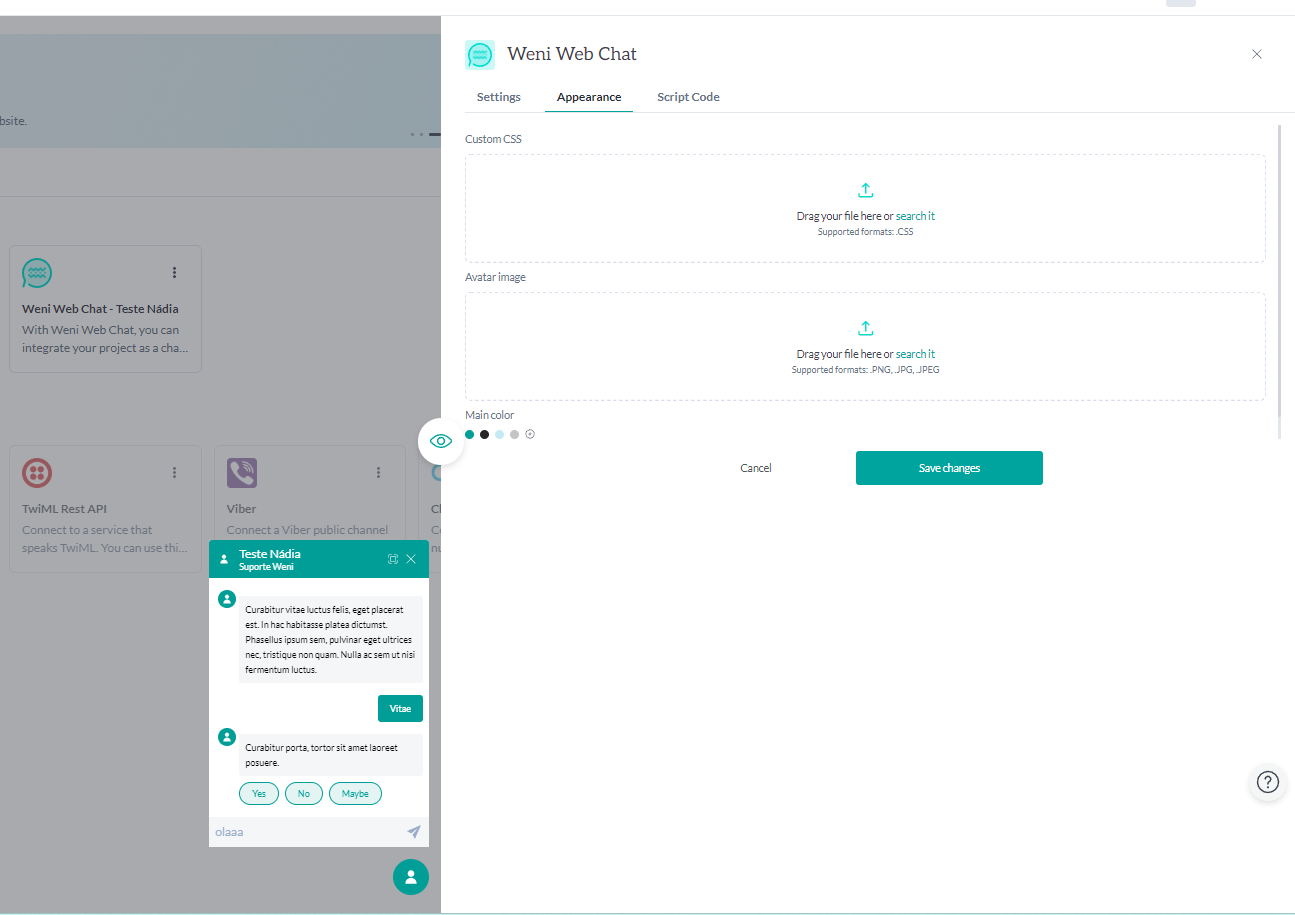
- Moving on to the Appearances tab, you have the option to customize the chat using CSS. Additionally, you can upload an image in PNG, JPG, or JPEG format to serve as your avatar, and you can also change the chat's color to match your brand.

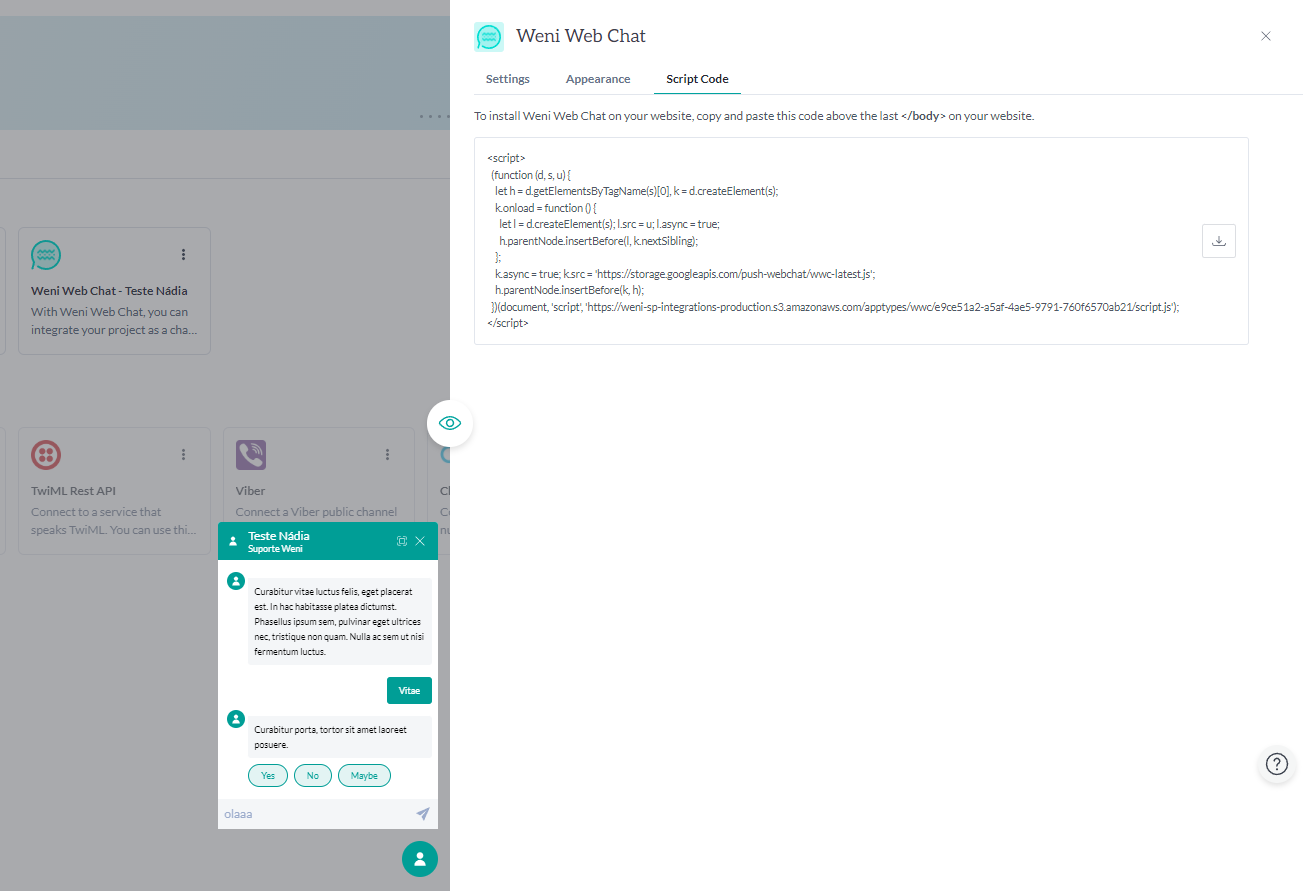
- After completing the customization, to install the Weni Web Chat on your website, copy the code that will appear when you click on script code, and paste it above the last
</body>tag on your website.