Initial concepts
So, what we can do with the Platform?
Register and login
First Steps - Creating your project
Profile
Permission System
Project Dashboard
Platform Glossary
Changing the Platform Language
2-Factor Authentication
Invalid authentication code
Artificial Intelligence
Human Attendance
Weni Chats: Introduction to the Chats module
Weni Chats: Human Service Dashboard
Weni Chats: Attendance distribution rule
Weni Chats: Using active triggering of flows
Using groups to organize human attendance
Studio
Contacts and Messages
Groups
Messages
Triggers and Campaigns
Adding a trigger
Triggers Types
Tell a flow to ignore triggers and keywords
Campaign introduction
How to create a Campaign
Editing events
Creating contact from an external Webhook
Contact history
How to Download and Extract Archived Data
Integrations
Settings
How to connect and talk to the bot through the settings
Adding a Facebook Channel
Adding a Viber channel
How to Create an SMS Channel - For Developers (RapidPro)
Web Chat Channel
General API concepts and Integrations
How to create a channel on twitter
How to create a channel on Instagram
How to create an SMS channel
Adding ticket creation fields in Zendesk
Adding Discord as a channel
Creating a Slack Channel
Adding a Viber channel (RapidPro)
Creating a Microsoft Teams channel
Weni Integrations
How to Use the Applications Module
How to Create a Web Channel
Adding a Telegram channel
How to create a channel with WhatsApp Demo
Whatsapp: Weni Express Integration
Whatsapp: How to create Template Messages
WhatsApp Template Messages: Impediments and Configurations
Supported Media Sending - WhatsApp Cloud
Zendesk - Human Support
Ticketer: Ticketer on Rapid Pro
Whatsapp Business API
Active message dispatch on WhatsApp
Whatsapp business API pricing
How to Verify My Business
Whatsapp Bussiness API: WhatsApp message triggering limitation
Regaining Access to Business Manager
Webhook Configuration: Message Delivery Status
The Basics of Integrations
Native ChatGPT Integration
Native Integration - VTEX
General settings
General Project Settings
Weni Chats: Setting Up Human Attendance
Weni Chats: Human Service Management
Flows
Expressions and Variables Introduction
Variables Glossary
Expressions Glossary
Flows Creation
Flows introduction
Flow editor and tools
Action cards
Zero Shot Learning
Decision cards
Adding Media to the message
Call Webhook: Making requests to external services
Import and export flows
Using expressions to capture the user's location
Viewing reports on the platform
Route markers
WhatsApp Message Card
UX Writing
Concepts
Good Practices for Chatbots Based on UX Writing
Hierarchy of information
Usability Heuristics for Chatbots
UX Text Standards
Weni CLI
- All Categories
- Studio
- Contacts and Messages
- Contact Fields
Contact Fields
Updated
by Nádia Dias
Contact Fields
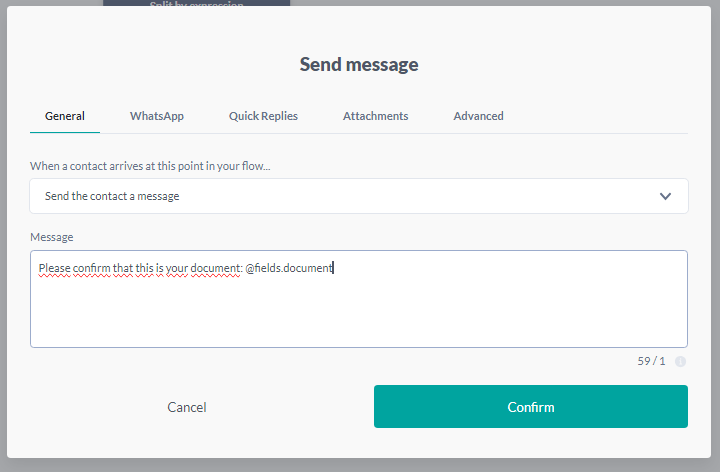
Contact fields are variables created on the platform where we store values about the people we interact with. The values added to these fields will be saved alongside other contact information, such as their URN and the contact's creation date.
Regardless of the flow your contact is in, you can access these fields using the variable @fields.field_name or @contact.fields.field_name

Both variables mentioned above can point to the same contact field.
How to create a field
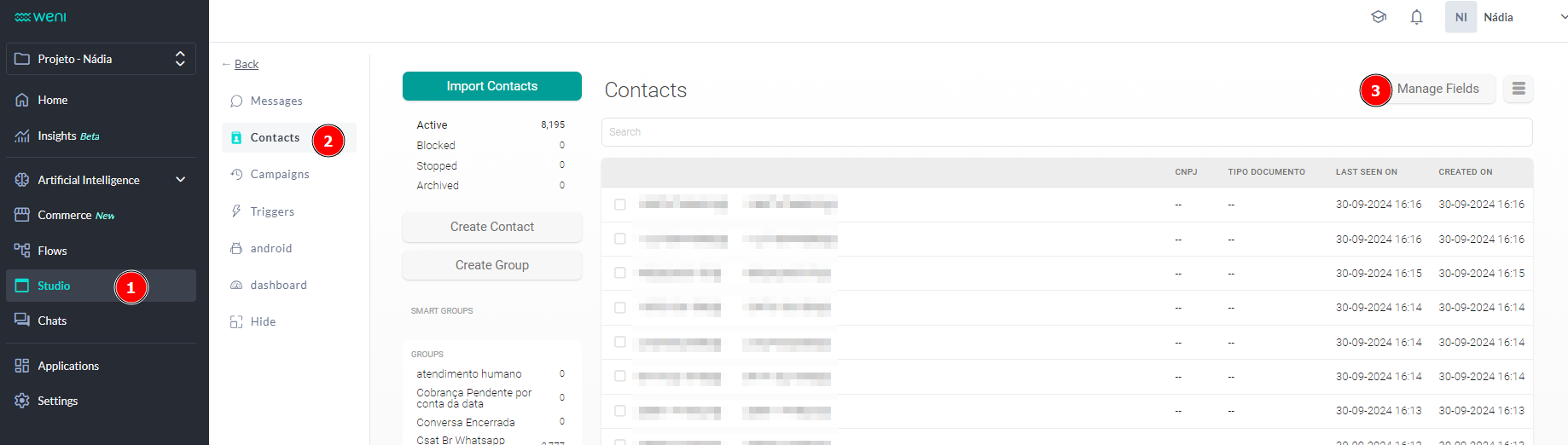
To access this information, go to your project and click on the "Studio" module in the left sidebar. Then, click on "Contacts" and "Manage Fields".

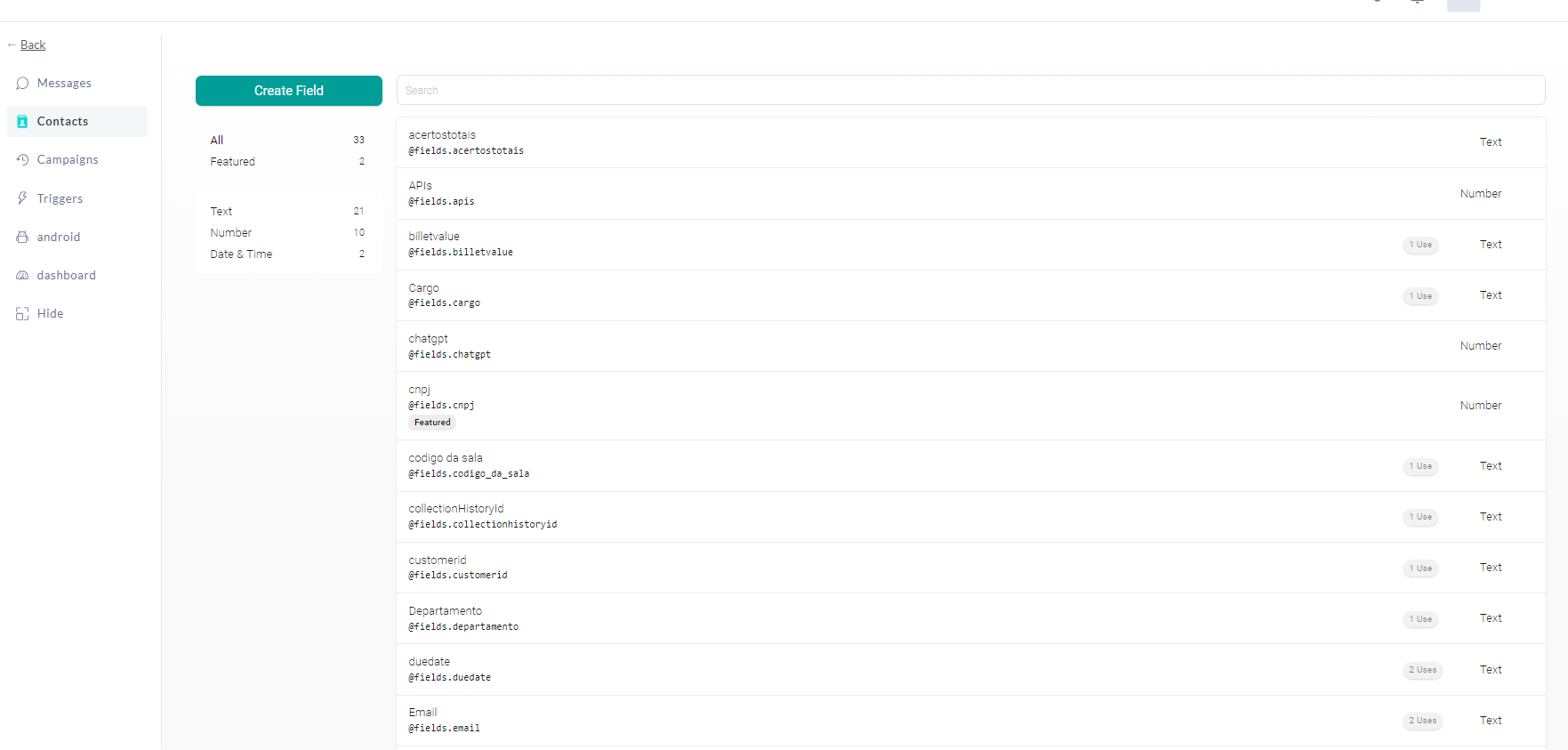
You will be directed to the contact fields management page, where you will find: all existing fields within your project, their written form as a variable, the type of value accepted, and how many times they have been used. To create a new field, simply click on "Create Field."

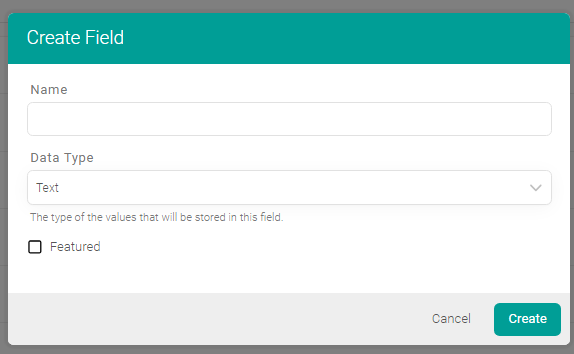
After that, simply:
- Choose the label for your contact field by filling in the Name field;
- Select the type of value the field can store in the Data Type selection. The accepted value types are: Text, Number, Date & Time, State, District, and Division;
- Decide whether you want this field to appear in the contact page preview by selecting the Highlight checkbox.

If you want to edit any information, simply click on the existing contact field, and the edit pop-up will open again.
