WhatsApp Message Card
Updated
by Nádia Dias
WhatsApp Message Card
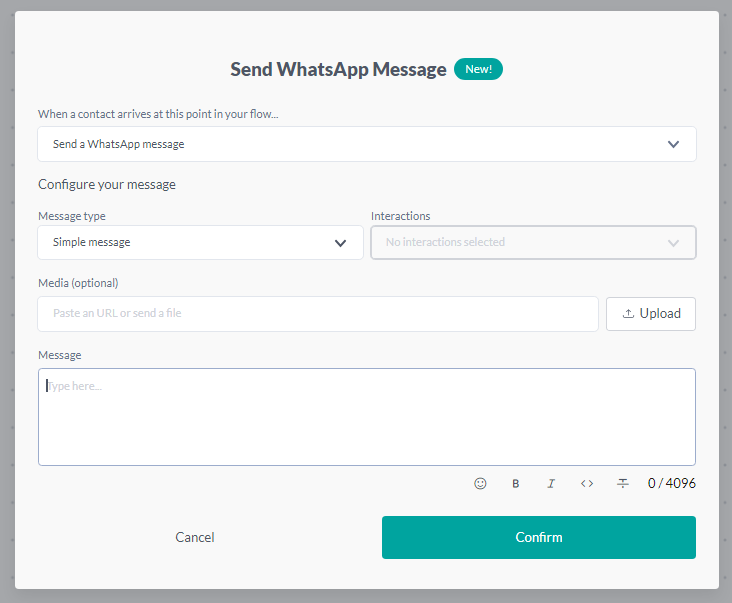
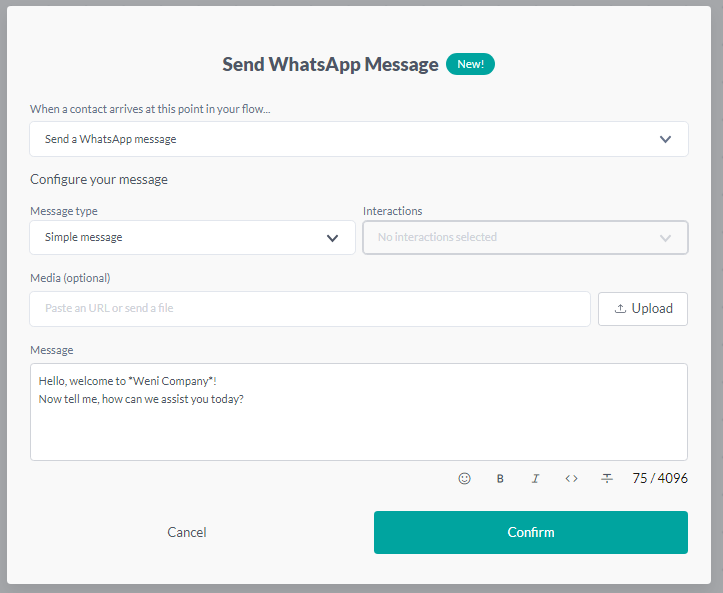
The WhatsApp Message Card allows you to use the features provided by Meta to make interactions more engaging. With various formatting tools, you can create different interactions, import files, request location, use quick replies, and create interactive menus with descriptive buttons. All of this can be configured directly in the flow in just a few steps.
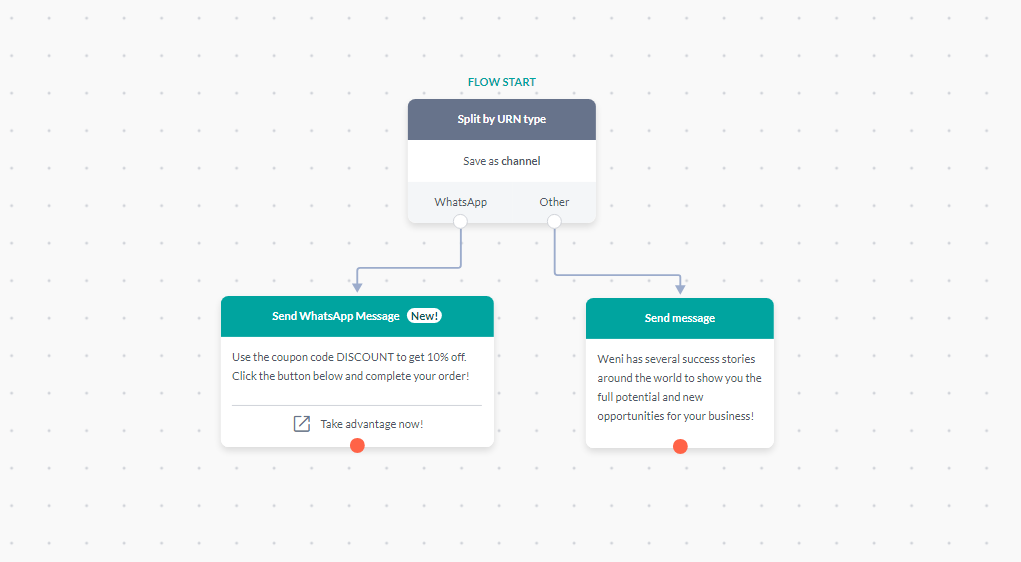
- Add the WhatsApp Message Card to your flow.


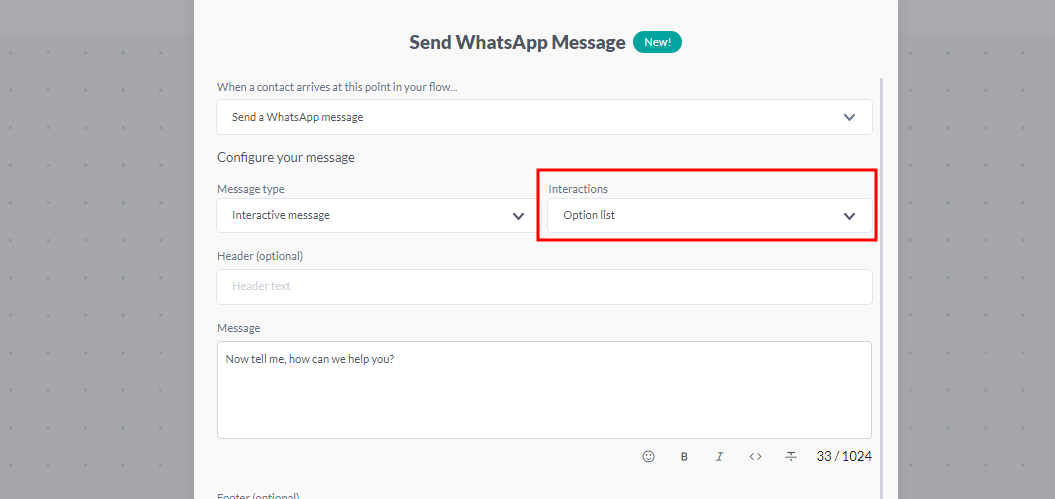
Interactive Message
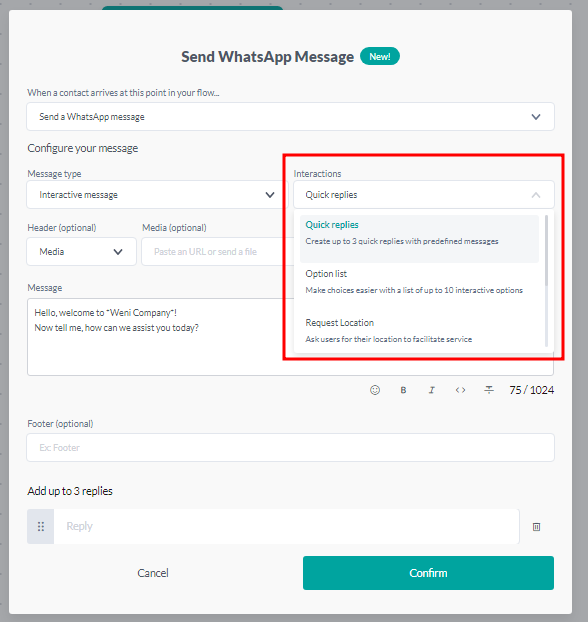
Choosing an interactive message provides an enhanced experience, allowing options such as quick replies, option lists, location requests, and URL buttons. These features are essential for making communication more engaging.

Quick Replies
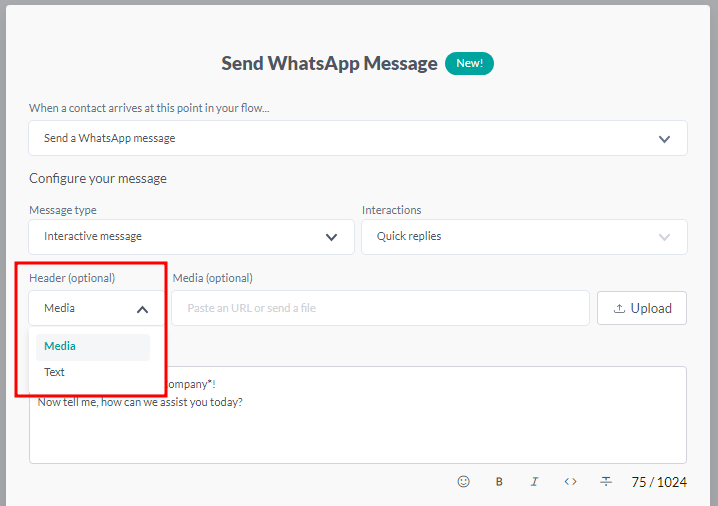
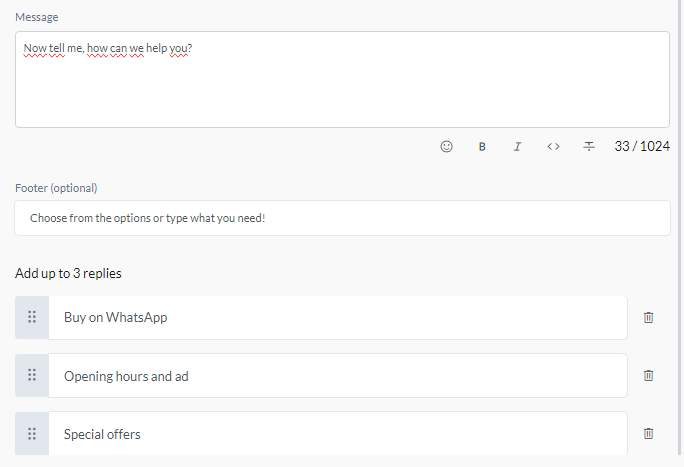
- In the header, choose to send either media or text.
- If you select the text option for the header, simply write in the field next to it (header text).
- If you select the media option for the header, use your media by uploading it from your device or pasting the URL. Your media can be an image, video, PDF file, or audio.

- Fill in the fields with predefined messages to speed up responses and provide a smoother, more efficient experience for users. At this stage, you can also add a footer message.

Each quick reply field has a limit of 20 characters, and you can include up to 3 text options, according to the rules set by Meta. Additionally, the quick reply options must be different from each other.
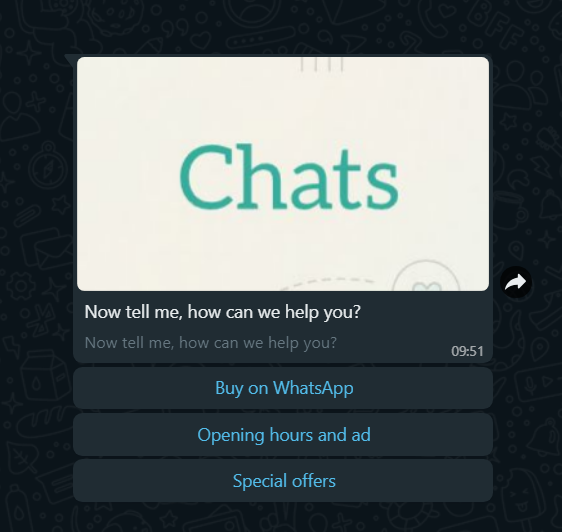
- After filling in the fields, click the Confirm button. Below is an example of how the message will be displayed on WhatsApp:

Option List
- In Interactions, select the Option List. Here, you can configure up to 10 buttons with descriptions. Fill in the header, body, and footer fields.

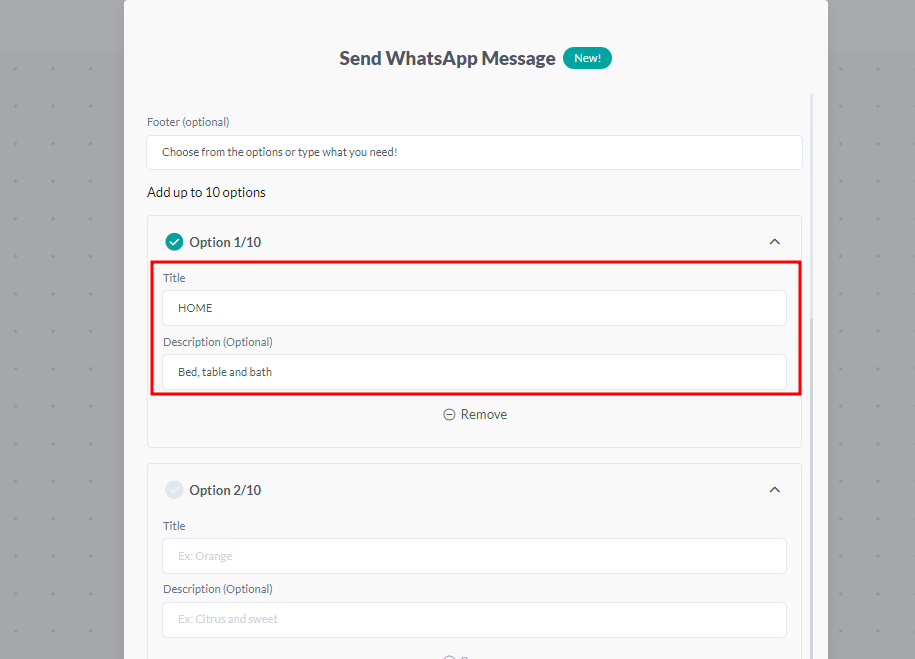
- After that, add options and fill in the title and description fields (optional) for each added option.
Title: A clear and concise name for the option, reflecting its content or purpose.
Description (optional): Additional details about the option, informative and relevant, to help users better understand it.

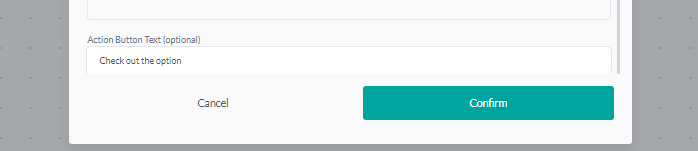
- Fill in the Action Button (optional) with an attractive text that will appear in the message to encourage users to click on it. This button is designed to grab attention, and when clicked, it will open the list of available options.

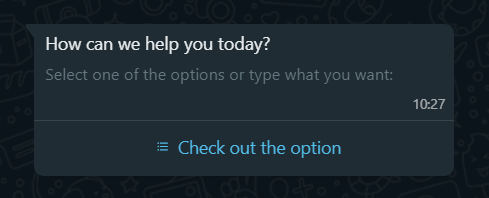
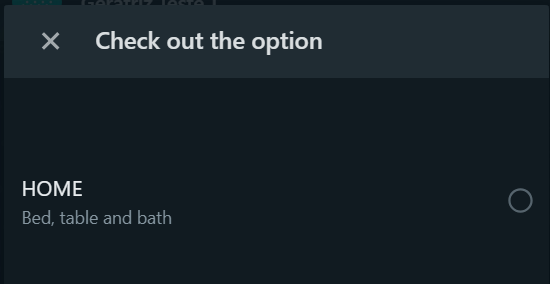
- After completing this step, click Confirm. Here’s an example of how the message will be displayed on WhatsApp:


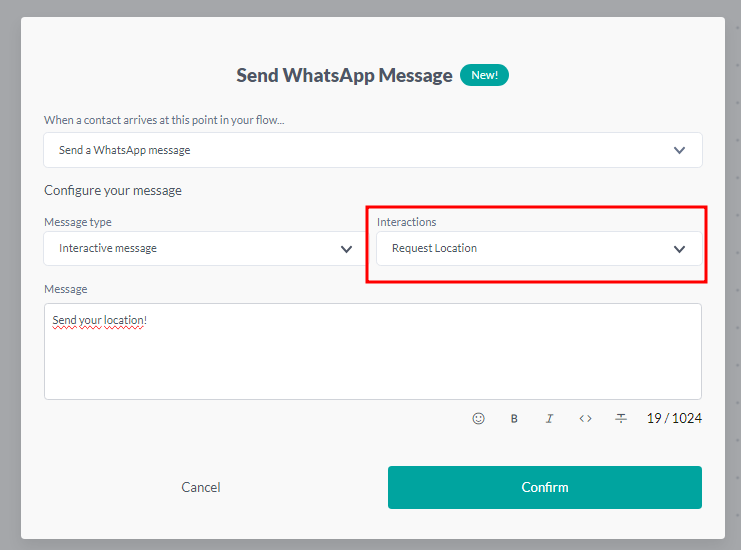
Request Location
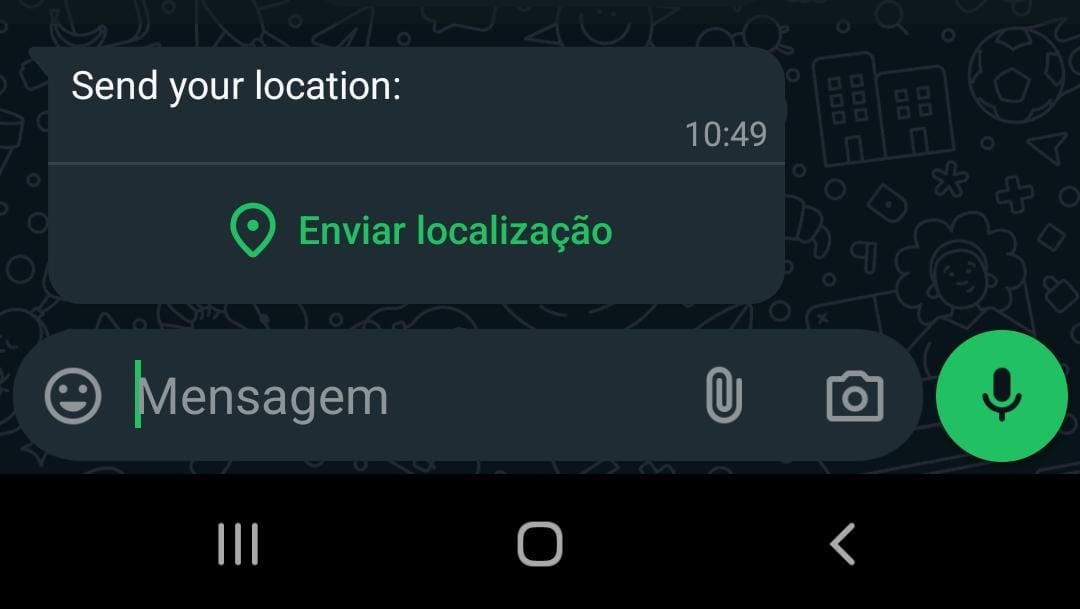
Still under Interactions, it's possible to request the user's location quickly and easily. Simply select the "Request Location" option and fill in the text field (message).

Here’s an example of how the message will be displayed on WhatsApp:

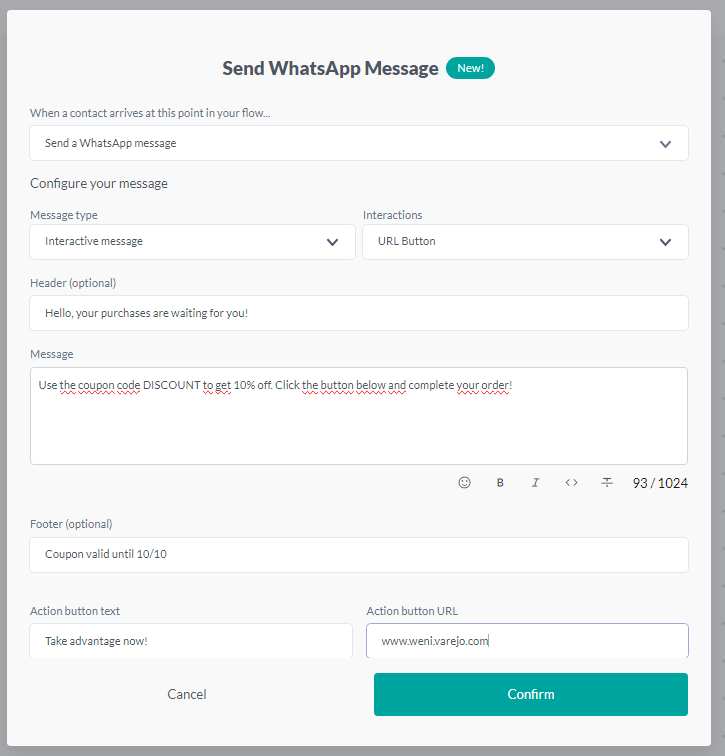
URL Card
In the Interactions section, you can add a URL Button. This allows you to create a button that directs users to any link of your choice. Additionally, this feature offers the option to include customized text headers and footers.

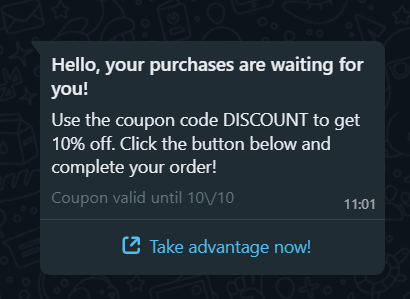
Here’s an example of how the message will be displayed on WhatsApp:


The WhatsApp Send Message card offers improvements that result in a smoother and more productive user experience. Try it now and take advantage of all the new features!
